Zawartość
Niezależnie od tego, czy pracujesz jako ilustrator, grafik, programista czy modelarz 3D, przez cały czas pojawiają się nowe narzędzia do projektowania, z których wiele jest bezpłatnych.
Ale jeśli Twój telefon, tablet i komputer stacjonarny są zbyt zaśmiecone nowymi aplikacjami, pamiętaj, że coraz częściej wiele z najpotężniejszych nowych narzędzi jest w rzeczywistości opartych na przeglądarce.
W tym poście podsumowujemy niektóre z najlepszych, na jakie natknęliśmy się do tej pory w 2016 roku. Ale jeśli udało nam się przegapić Twojego ulubionego, daj nam znać w komentarzach poniżej!
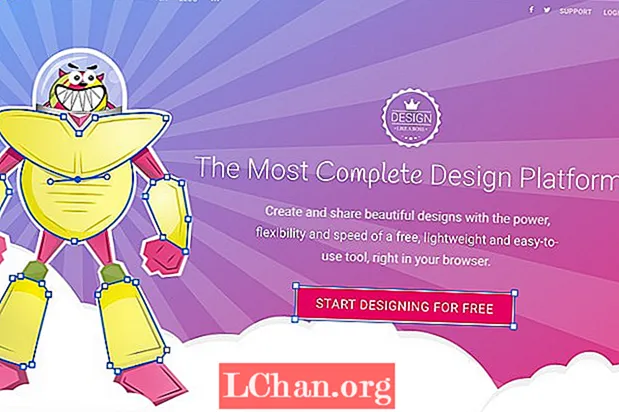
01. Gravit

Od czasu upadku Adobe Fireworks, narzędzia do tworzenia ilustracji wektorowych i projektów interfejsu użytkownika wzrosły, a Sketch i Affinity Designer wśród tych, którzy walczą o uwagę projektantów. Jednak w przypadku obu tych aplikacji, które są obecnie dostępne tylko dla komputerów Mac, pole pozostaje otwarte. A teraz jest nowa aplikacja, Gravit, która oferuje tego rodzaju funkcje bezpośrednio w przeglądarce internetowej.
Gravit ma zaskakująco pełny zestaw funkcji, w tym automatyczne kształty, filtry na żywo i tryby edycji ścieżek, a co najważniejsze, jest bezpłatny. Co więcej, praca w przeglądarce oznacza, że projekty zawsze pozostają zsynchronizowane - chociaż z drugiej strony jest to bezużyteczne, gdy nie ma dostępu do Wi-Fi lub 3G.
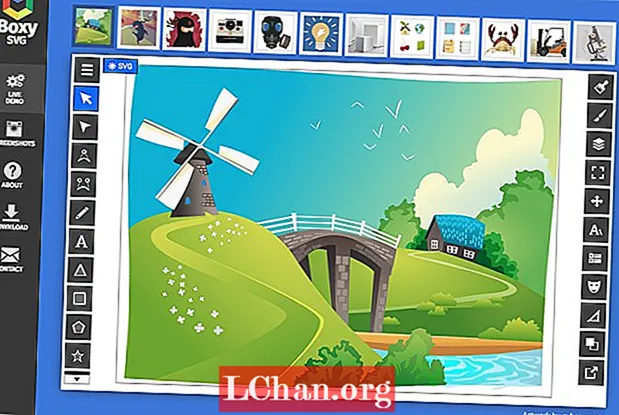
02. Boxy SVG

Boxy SVG to kolejny darmowy edytor grafiki wektorowej, który ma stanowić alternatywę dla programów Illustrator i Sketch. Stworzony dla przeglądarek Chrome, umożliwia otwieranie i zapisywanie plików SVG i SVGZ oraz importowanie i eksportowanie plików JPEG i PNG.
Boxy SVG zawiera ponad 100 poleceń z konfigurowalnymi skrótami klawiaturowymi, umożliwia importowanie map bitowych i czcionek Google, a także umożliwia tworzenie grup, przekształceń i ścieżek. I podobnie jak Gravit, jest całkowicie darmowy.
- 6 wspaniałych projektów na targi rolne
03. Figma

Figma dąży do tego, aby stać się niczym innym jak przeglądarką alternatywą dla oprogramowania Adobe na komputery stacjonarne. (Uwaga: pomimo nazwy oprogramowanie Adobe Creative Cloud nie jest w pełni oparte na chmurze; nadal musisz pobrać je na swój komputer). Figma jest mocno skoncentrowana na współpracy zespołowej i twórcy mają nadzieję, że stanie się „Githubem dla projektantów”, umożliwiając społeczności udostępnianie zasobów projektowych w ten sam sposób, w jaki programiści udostępniają swój kod.
Jednak to bardzo wczesne dni dla Figmy, która nie została jeszcze w pełni wydana. Możesz jednak zarejestrować się, aby zarezerwować swoje miejsce w wersji zapoznawczej (zasadniczo w wersji programu Photoshop opartej na przeglądarce), podczas gdy pełny zestaw funkcji zostanie spodziewany jeszcze w tym roku.
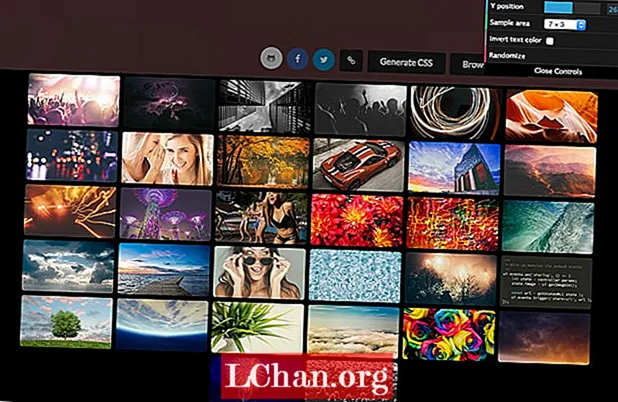
04. Unikalny generator gradientów

To oparte na przeglądarce narzędzie pomaga zrobić coś bardzo konkretnego: wygenerować piękne, rozmyte obrazy tła, których możesz użyć w dowolnym projekcie. Zasadniczo jest to obraz stockowy, wyodrębnia bardzo mały obszar, skaluje go do 100%, a następnie wykorzystuje algorytm wygładzania obrazu, aby stworzyć fajne rozmyte tło.
Aby użyć tego jako wbudowanego obrazu w tle dowolnego elementu HTML, po prostu kliknij przycisk Generuj CSS i gotowe. Należy pamiętać, że wszystkie użyte obrazy są zdjęciami należącymi do domeny publicznej, więc nie ma obaw o prawa autorskie.
05. Modelo

W tej chwili jednym z największych problemów w projektowaniu stron internetowych jest waga strony, która ma ogromny wpływ na konwersję, retencję, SEO i oczywiście to, jak sfrustrowani są Twoi użytkownicy, gdy korzystają z wolnych połączeń. Oto szybki i łatwy sposób na kontrolowanie wagi strony w witrynie.
Zainstaluj to rozszerzenie przeglądarki, a obok paska adresu zobaczysz ikonę pierścienia. Za każdym razem, gdy go klikniesz, obliczy „budżet wydajności” na podstawie karty, która jest aktualnie otwarta w Twojej przeglądarce. Możesz także skonfigurować porównania na podstawie konkurencji lub dowolnej liczby, którą wymyślisz. Browser Calories jest dostępne jako rozszerzenie przeglądarki dla Chrome, Firefox i Opera.
07. Vectary

Chcesz wejść w 3D? Vectary to narzędzie oparte na przeglądarce, które ma na celu ułatwienie zarówno początkującym, jak i doświadczonym twórcom tworzenia projektów 3D. Możesz tworzyć projekty w przeglądarce internetowej, korzystając z szeregu suwaków i standardowych narzędzi do modelowania. Są one automatycznie zapisywane w chmurze, co umożliwia łatwe udostępnianie i dostęp. Vectary nie doczekało się jeszcze pełnej wersji, ale możesz zarejestrować się na stronie internetowej, aby uzyskać dostęp do zamkniętej bety.