
Zawartość
- 01. Adobe XD
- 02. Płomień czcionki
- 03. Zdjęcie Affinity
- 05. Lingo
- 07. Fundacja dla e-maili 2
- 09. Bez
- 10. OpenToonz
Żadne narzędzie samo w sobie nie może uczynić Cię kreatywnym. Ale niektóre mogą Ci pomóc w drodze, dostarczając zastrzyku inspiracji, przydatnego zwiększenia produktywności, a nawet zupełnie nowego sposobu organizacji procesu twórczego. W tym poście podsumowujemy niektóre z naszych ulubionych narzędzi kreatywnych, które powinny Ci pomóc, niezależnie od tego, czy pracujesz w projektowaniu graficznym, typografii, sztuce cyfrowej, 3D, VFX, projektowaniu stron internetowych, ilustracji, sztuce lub innych kreatywnych zawodach.
Szukasz inspiracji typograficznych? Sprawdź te doskonałe pary czcionek.
01. Adobe XD

Czy lubisz tworzyć makiety stron internetowych i prototypy UX w Photoshopie? My też. Dlatego firma Adobe stworzyła Adobe XD, czyli Adobe Experience Design.
Zasadniczo Adobe XD, będący odpowiedzią firmy Adobe na Sketch, umożliwia tworzenie, testowanie i udostępnianie makiet w interfejsie, który jest zarówno łatwy w użyciu, jak i starannie zintegrowany z innymi aplikacjami Adobe Creative Cloud, zarówno do importowania zasobów, jak i eksportowania makiet. A przy dużej konkurencji na tym rynku firma Adobe nie pozostawiła niczego przypadkowi: naprawdę przemyślała tę kwestię.
Istnieją obszary robocze dla iPhone'a i iPada, a także w niestandardowych rozmiarach; wbudowane zestawy UI dla iOS i Android; narzędzie do powtarzania siatki do dodawania list powtarzających się pozycji; opcja maskowania do szybkiego wstawiania obrazu; interaktywny tryb prototypowy, który umożliwia łączenie różnych tablic graficznych w celu naśladowania wrażeń użytkownika, a także narzędzia do udostępniania i uzyskiwania opinii na temat twoich makiet. Zasoby z Adobe XD można eksportować zarówno do aplikacji Adobe, jak i do narzędzi do tworzenia aplikacji innych firm.
Aby uzyskać więcej informacji, zapoznaj się z naszą recenzją Adobe XD CC (2017 beta).
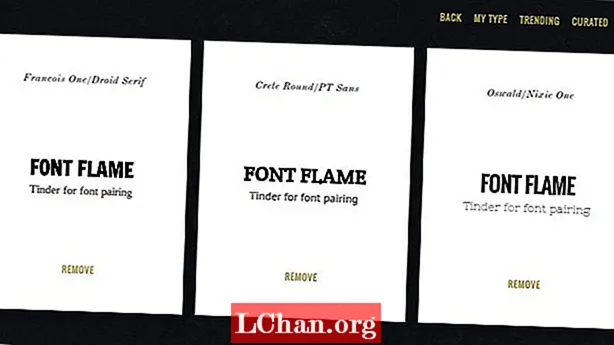
02. Płomień czcionki

Font Flame nazywa siebie Tinder for Font Pairing. Tak naprawdę. W ten sam sposób, w jaki aplikacja randkowa ma na celu tworzenie par ludzi, to sprytne małe narzędzie pomoże Ci wymyślić oryginalne pary czcionek, aby ożywić Twój projekt.
- 5 kreatywnych zastosowań czcionek, o których być może nie pomyślałeś
Stworzony przez Jana Wenneslanda Font Flames rysuje czcionki z biblioteki czcionek Google i umieszcza je w losowych parach, których nie można się spodziewać. Wybierz, które z nich „kochasz” i „nienawidzisz”, a te pierwsze zostaną odłożone na bok, abyś mógł do nich wrócić później.
W najlepszym razie możesz znaleźć dopasowanie typograficzne wykonane w niebie, które sprawi, że Twój projekt będzie śpiewać. W najgorszym przypadku jest to wspaniały sposób na relaks podczas długiej podróży pociągiem. Nie możemy się doczekać, aby dowiedzieć się, jakie nowe funkcje może zawierać Font Flame 2.0 - bądź na bieżąco z aktualizacjami.
03. Zdjęcie Affinity

Niedrogie urządzenia VR, takie jak Oculus Rift i Google Cardboard, skłaniają twórców do pytania, czy VR to przyszłość projektowania. Wejdź do Mozilli, która jest zdeterminowana, aby przenieść wirtualną rzeczywistość do otwartej sieci. Dlatego wydała ten wspaniały zestaw narzędzi, który ułatwia twórcom stron internetowych tworzenie doświadczeń VR, które działają w dowolnej przeglądarce obsługującej Web GL.
Zasoby obejmują WebVR Boilerplate, który pomoże Ci rozpocząć, oraz A-Frame, platformę do tworzenia nowych i pomysłowych światów VR, które Twoi użytkownicy mogą odkrywać. Jak można się spodziewać po Mozilli, wszystko jest bardzo dobrze wyjaśnione i całkowicie bezpłatne.
05. Lingo

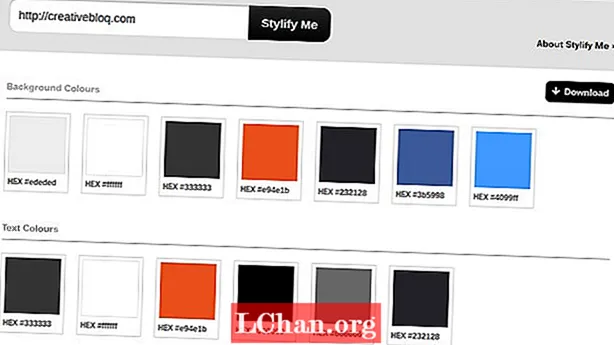
Jeśli zobaczysz czcionkę, którą lubisz w witrynie, ale nie wiesz, co to jest, istnieje świetne narzędzie, o którym prawdopodobnie wiesz, o nazwie WhatTheFont. Ale to, o czym być może nie słyszałeś, to Stylify Me, które robi dokładnie to samo z kolorami tła, kolorami tekstu, wymiarami obrazu i typografią - nie tylko czcionką, ale także stylem, rozmiarem, początkiem i kolorem.
Krótko mówiąc, Stylify Me zapewnia wszystko, czego potrzebujesz do inżynierii wstecznej przewodnika po stylu projektowania witryny.
Jeśli podoba Ci się wygląd witryny, wystarczy, że wpiszesz adres URL w górnym menu wyszukiwania, a zobaczysz wszystkie szczegóły projektu, w tym dokładne wartości szesnastkowe kolorów. Możesz nawet pobrać wszystkie informacje w formacie PDF.
07. Fundacja dla e-maili 2

Google wie co nieco o internecie, więc gdy uruchamia narzędzie internetowe, prawdopodobnie warto je sprawdzić - zwłaszcza jeśli jest bezpłatne. Resizer ma na celu pomóc projektantom w tworzeniu responsywnych układów i jest świetnym przykładem prostego pomysłu, inteligentnie wdrożonego.
Aby z niego skorzystać, po prostu wklej adres URL strony internetowej do paska wyszukiwania, a Resizer pokaże Ci, jak ta strona wygląda w różnych układach. Powinno to pomóc w ustaleniu, które wzorce układu będą najlepiej wyglądać na ekranach o różnych rozmiarach.
Przez długi czas umieszczanie responsywnych punktów przerwania w projekcie było postrzegane bardziej jako nauka niż sztuka. To narzędzie wyrównuje równowagę i umożliwia połączenie matematyki z okiem projektanta i zapewnia niezrównane wrażenia wizualne użytkownikom korzystającym z wielu urządzeń.
09. Bez

Masz iPada Pro? Czujesz, że Twój obecny program do rysowania nie wykorzystuje w pełni swoich możliwości? Bez to nowy, potężny edytor grafiki wektorowej, który ma na celu ułatwienie tworzenia pięknych i precyzyjnych dzieł sztuki na tablecie Apple.
Dzięki pełnej obsłudze funkcji Slide Over, Split View, Smart Keyboard i Apple Pencil, Bez jest skierowany wyłącznie do profesjonalistów projektujących wysokiej jakości ilustracje.
Można go wypróbować bezpłatnie, a pojedynczy zakup w aplikacji typu „Odblokuj wszystko” umożliwia korzystanie ze wszystkich funkcji premium, w tym operacji na kształtach logicznych, takich jak łączenie, odejmowanie, przecinanie i wykluczanie oraz przesuwanie i powiększanie w 4096% w celu dokładniejszej edycji.
10. OpenToonz
Oprogramowanie do animacji używane do tworzenia filmów Studio Ghibli, a także programów telewizyjnych, takich jak Futurama i Steven Universe, Toonz istnieje już od jakiegoś czasu. W 2016 roku przeszedł na open source, wydany jako darmowy plik do pobrania pod nazwą OpenToonz.
Jak można się spodziewać, to potężne oprogramowanie do animacji produkcji 2D jest najwyższej klasy i niezwykle elastyczne - może współpracować zarówno z tradycyjnymi, ręcznie rysowanymi animacjami, jak i czysto cyfrowymi animacjami. A ponieważ jest to oprogramowanie typu open source, możesz modyfikować kod i rozwijać go w sposób, który Ci odpowiada.


