Zawartość
- 01. Matrix to system
- 02. Kwietniowe deszcze przynoszą majowe kwiaty
- 03. Wycieczka po mieście 3D
- 04. Dziwne kryształy
- 05. Meteory 1K
- 06. Nie martw się, pszczółka szczęśliwa!
- 07. Morphose
- 08. Comanche
- 09. Kwiat
- 10. Furbee
- Lubiłem to? Przeczytaj to!
Każdego roku konkurs JS1K prosi projektantów stron internetowych o stworzenie fajnej aplikacji JavaScript nie większej niż 1k. Konkurs rozpoczął się jako żart, ale wysoka jakość zgłoszeń na przestrzeni lat sprawiła, że stał się on wspaniałą wizytówką tego, co można zrobić za pomocą garści kodu.
Oto 10 naszych ulubionych zgłoszeń na tegoroczny konkurs - ale jest o wiele więcej niesamowitych prac do zobaczenia: zapoznaj się z pełną listą w witrynie JS1K. (A jeśli chcesz wejść, nadal masz czas; ostatnie wezwanie do zgłaszania się jest o północy w tę niedzielę).
- Przeczytaj wszystkie nasze artykuły JavaScript tutaj
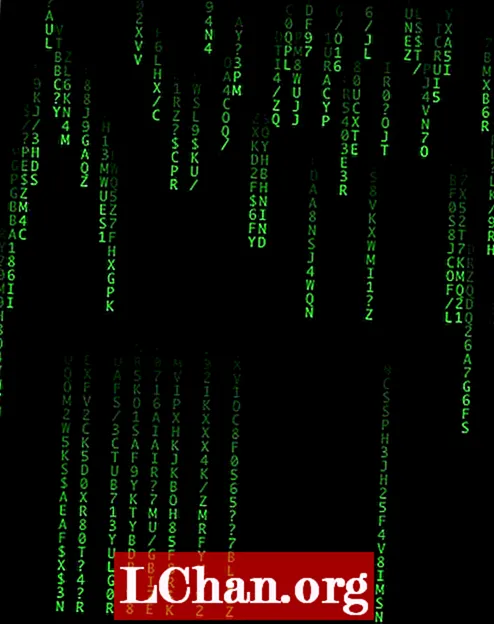
01. Matrix to system

Kto nie byłby zachwycony tym genialnym demo odtwarzającym słynną sekwencję „cyfrowego deszczu” The Matrix przy użyciu zminimalizowanego JavaScript? Został stworzony przez Pedro Franceschi z zaledwie 956 bajtami kodu.
02. Kwietniowe deszcze przynoszą majowe kwiaty

Ta prosta, ale zabawna gra oparta na wiosennych animacjach została stworzona przez Abigail Cabunoc. Kod został skompresowany za pomocą Closure Compiler, następnie ręcznie zminimalizowany, a na końcu JS Crush.
03. Wycieczka po mieście 3D

3D City Tour zapewnia to, co obiecuje - widok z pierwszej osoby na wiosenne miasto na wyspie. Użyj myszki, aby latać nad miastem, skakać z dachu na dach lub jeździć samochodami po ulicach. Możesz też po prostu pozwolić autopilotowi się pokazać. Włączając budynki, ulice, znaki drogowe, poruszające się samochody, parki, morze i nie tylko, będziesz zdumiony, że Jani Ylikangas zdołał stworzyć to wszystko w mniej niż 1 tys.
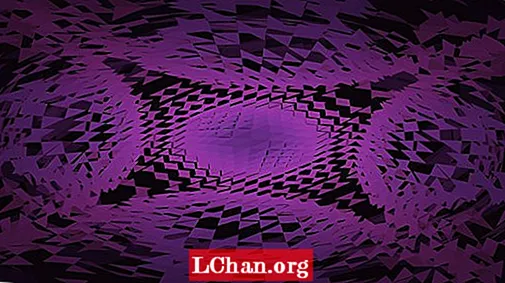
04. Dziwne kryształy

Ta niesamowita animacja 3D autorstwa Philippe'a Deschaseaux zabierze Cię w dziwną podróż przez podziemną kopalnię. „Górnicy przestali pracować” - czytamy w opisie. - Boją się. Wszystko wydaje się pochodzić z tych dziwnych kryształów, które niektórzy widzieli. Bądź cierpliwy, a przy odrobinie szczęścia je zobaczysz.
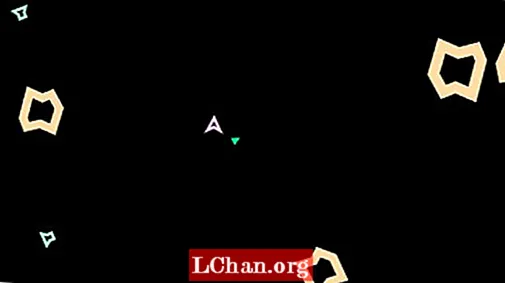
05. Meteory 1K

W Creative Bloq jesteśmy fanami oldschoolowych gier, więc uwielbiamy ten hołd od Oscara Toledo G. Asteroids. Działa z prędkością 30 klatek na sekundę na większości maszyn, każda gra jest wyjątkowa i, jak wyjaśnia twórca, oferuje „ dużo realizmu, bo w kosmosie nie ma dźwięków ”.
06. Nie martw się, pszczółka szczęśliwa!

Ta pseudo-3D samoczynnie uruchamiająca się animacja przedstawia ruchliwą pszczołę lecącą w lewo i prawo, świeżą animowaną kołyszącą się trawę z efektem głębi, ładne kwiaty i kamerę poruszającą się we wszystkich kierunkach (w lewo, w prawo, w górę, w dół i do przodu). . Kod stworzony przez Manuela Rülke został zminimalizowany za pomocą Closure Compiler, dodatkowo zoptymalizowany ręcznie, a następnie zmiażdżony za pomocą JS Crush.
07. Morphose

Ta interaktywna siatka 3D to coś, czym musisz się bawić. Stworzona przez Benjamina Billa Planche'a demonstracja wykorzystuje algorytm Paintera do renderowania siatki 3D. Po rzutowaniu każdej ściany na układ współrzędnych zdefiniowany przez kamerę, są one sortowane według zmniejszania głębi, aby uzyskać kolejność malowania. Wyświetlany kształt jest wynikiem chaotycznej animacji między dwiema wstępnie wygenerowanymi siatkami, sześcianem i kulą. Aby uzyskać płynne animowanie ścian, geometrię kuli tworzy się przez odwzorowanie każdego wierzchołka sześcianu (metoda mapowania kostek).
08. Comanche

Ten hołd dla gry symulacyjnej helikoptera Comanche: Maximum Overkill umożliwia używanie strzałek do kontrolowania pochylenia i przechylenia (wysokość jest na autopilocie). Niebo zmienia się z dnia na noc, a gra działa z prędkością 25 klatek na sekundę na komputerze średniej klasy. Zaprojektowany przez Siorki, kod Packera wyewoluował zarówno z First Crush, jak i JS Crush.
09. Kwiat

Sposób, w jaki te falujące, wirujące koła formują się w obracający się kwiatek, jest po prostu piękny i trzeba to zobaczyć, aby w to uwierzyć. Został stworzony przez Cheeseum w zaledwie 960 bajtach.
10. Furbee

Tutaj Roman Cortes naprawdę przesuwa granice tego, co jest możliwe w mniej niż 1k dzięki płótnu 2D i wysokiej klasy sprzętowi. Ta kolorowa animacja przedstawia renderowanie futra, skrzydła z artystycznym rozmyciem ruchu i trójwymiarowy pejzaż chmur. Aby w pełni się nim cieszyć, trzeba go oglądać na bardzo wydajnym komputerze z Chrome. (W innym wpisie, Furbee, wynoś się z tego tunelu JAK NAJSZYBCIEJ! Cortes zmiażdżył swojego Furbee wpisem Deschaseaux - numer 2 na naszej liście - i to też jest niesamowite.)
Lubiłem to? Przeczytaj to!
- Jak zbudować aplikację
- Najlepsze filmy 3D 2013 roku
- Dowiedz się, co dalej z rzeczywistością rozszerzoną
Czy widziałeś niesamowite tworzenie JavaScript w 1k lub mniej? Opowiedz nam o tym w komentarzach!