
Zawartość
- 01. Uprość Gmaila
- 02. Spectrum
- 03. CSS Scan 2.0
- 04. Amino
- 05. Sizzy
- 06. Paleta witryn
- 07. Checkbot
- 08. Toby
- 09. DomFlags
- 10. Highly Highlighter
Narzędzia deweloperskie Chrome są świetne, ale możesz dodać jeszcze więcej ekscytujących funkcji do swojej przeglądarki internetowej, aby ułatwić projektowanie i tworzenie stron internetowych.
Istnieje oczywiście mnóstwo innych narzędzi, które przyspieszają pracę, zobacz nasz ulubiony post dotyczący narzędzi do projektowania stron internetowych. Na razie jednak mamy 30 naszych ulubionych rozszerzeń Chrome dla projektantów stron internetowych i programistów.
01. Uprość Gmaila

Jeśli uważasz, że Gmail robi się zbyt bałaganiarski dla własnego dobra, przywitaj się z Simplify Gmail, który usuwa wszystkie śmieci i złe decyzje dotyczące interfejsu użytkownika, które wkradły się do niego w ciągu ostatnich kilku lat. Stworzony przez byłego głównego projektanta Gmaila, Michaela Leggetta, usuwa rozpraszający bałagan i zapewnia bardziej uproszczoną i funkcjonalną wersję.
02. Spectrum

Jakiś rodzaj ślepoty barw dotyka około 200 milionów ludzi na całym świecie, ale catering dla nich jest często niski na liście kontrolnej dostępności projektantów. Jednak dzięki Spectrum możesz szybko przetestować swoją witrynę pod kątem różnych typów niedoborów widzenia kolorów i upewnić się, że wszystko jest jasne.
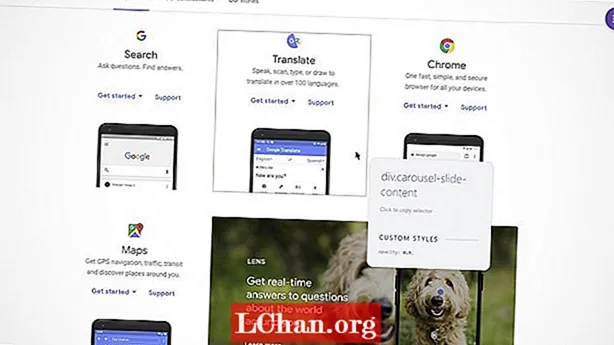
03. CSS Scan 2.0

Narzędzia deweloperskie Chrome to wygodny sposób sprawdzenia pod maską, aby zobaczyć, jak działa witryna, ale CSS Scan 2.0 jest jeszcze łatwiejsze, jeśli chcesz przyjrzeć się CSS. Najedź kursorem na dowolny element, a jego kod CSS pojawi się w wyskakującym okienku, umożliwiając skopiowanie jego reguł jednym kliknięciem. Możesz go używać do kopiowania określonych elementów z motywów lub szablonów w celu dostosowania do własnego użytku i świetnie nadaje się do debugowania własnego kodu.
04. Amino

Oto kolejne świetne narzędzie CSS. Amino to działający na żywo edytor CSS, który umożliwia generowanie arkuszy stylów w przeglądarce i stosowanie ich w czasie rzeczywistym na stronach internetowych. Pozwala skutecznie wprowadzać trwałe zmiany w projekcie każdej odwiedzanej witryny, a jeśli zalogujesz się w Chrome na swoje konto Google, arkusze stylów zostaną zsynchronizowane, aby były dostępne z Chrome na wszystkich Twoich komputerach.
05. Sizzy

W dzisiejszych czasach elastyczne projektowanie witryn internetowych to podstawa, a jeśli chcesz mieć prosty sposób sprawdzania swoich projektów w wielu widocznych obszarach, warto zajrzeć do Sizzy. Wyświetla interaktywny widok strony renderowany na ekranach urządzeń o różnych rozmiarach, a także umożliwia wyświetlanie i ukrywanie symulowanej klawiatury urządzenia oraz przełączanie się między trybem pionowym i poziomym.
06. Paleta witryn

Następnym razem, gdy zobaczysz witrynę, która doskonale wykorzystuje kolory, oto prosty sposób na ich wykorzystanie. Site Palette wyodrębnia główne kolory z witryny internetowej i generuje paletę, którą można udostępniać, którą można łatwo pokazać współpracownikom. Możesz także pobrać szablon Sketch, a także dostępna jest obsługa Adobe Swatch.
07. Checkbot

Upewnienie się, że wszystkie linki w Twojej witrynie faktycznie działają, jest natychmiastową korzyścią dla użyteczności, a także dobrym sposobem na ulepszenie SEO. Checkbot to rozszerzenie do przeglądarki Chrome, które wyszukuje uszkodzone linki, zduplikowane tytuły, łańcuchy przekierowań, nieprawidłowy kod HTML / JS / CSS i nie tylko, dzięki czemu możesz szybko sprawdzić witrynę pod kątem złych linków i je naprawić.
08. Toby

Powszechnie wiadomo, że do czasu, gdy Chrome był otwarty przez kilka godzin, będzie to zagmatwane gniazdo zakładek na szerokość Twojego małego palca. Toby to świetny sposób na ich oswojenie; dzięki niemu możesz organizować wszystkie te zakładki w kolekcje linków jako alternatywę dla wielu pojedynczych zakładek, co znacznie ułatwia zarządzanie nimi.
09. DomFlags

Radykalnie przyspiesz procesy stylizacji elementów dzięki DomFlags, naprawdę świetnemu rozszerzeniu, które umożliwia tworzenie skrótów klawiaturowych dla elementów DOM. To tak, jakby mieć zakładki do poruszania się po DOM; zmieni to sposób pracy z DevTools.
10. Highly Highlighter

Oto ciekawy sposób na wciągnięcie ludzi w dyskusję: Wysoce pozwala udostępniać najciekawsze fragmenty artykułów w internecie, dzięki czemu możesz zwrócić uwagę na najważniejsze fragmenty tekstu.
Dalej: 10 kolejnych rozszerzeń Chrome


