
Zawartość
- 01. Przeczytaj skrypt
- 02. Wyprodukuj wstępne
- 03. Zbierz referencje
- 04. Zablokuj swoje postacie
- 05. Dodaj szczegóły do rysunku od spodu
- 06. Opracuj grafikę liniową
- 07. Zidentyfikuj błędy
- 08. Dodaj wagę do linii
- 09. Dodaj więcej szczegółów do sceny
- 10. Wprowadź poprawki
- 11. Uważaj na drobne elementy
- 12. Spraw, aby anatomia wyglądała naturalnie
- 13. Wprowadź elementy tekstury
- 14. Ostateczne udoskonalenia

W tym samouczku dowiesz się, jak utworzyć stronę z komiksem. Chociaż używamy tutaj programu Clip Studio Paint, istnieje wiele porad, które można zastosować do różnych programów do grafiki cyfrowej. Moją ulubioną częścią pracy nad komiksem jest przemyślenie scenariusza w myślach i rozważenie możliwych alternatywnych wersji.
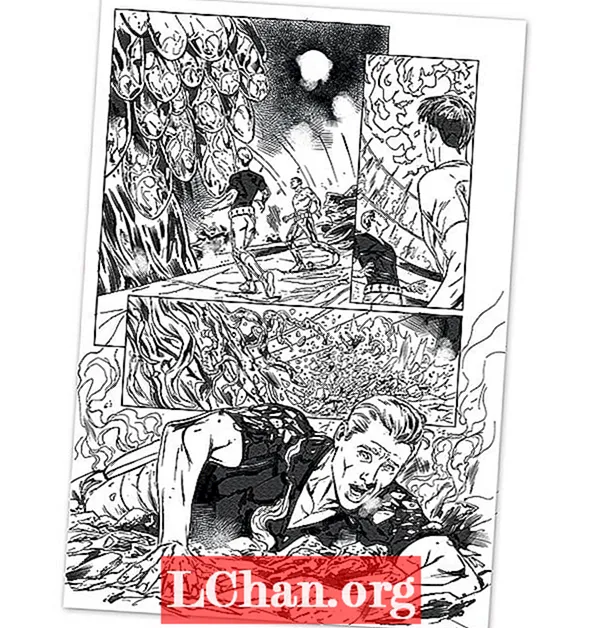
Ten przykład pochodzi ze starego projektu: książki z Torchwood, która opowiada o przygodach Kapitanów Jacka i Johna na planecie techno-dżungli. To silna strona akcji, która pokazuje różnorodne ujęcia, mocny projekt postaci i dobre renderowanie tekstur (więcej inspiracji znajdziesz w tym podsumowaniu najlepszych komiksów internetowych).
Czytaj więcej: Recenzja Wacom Intuos Pro
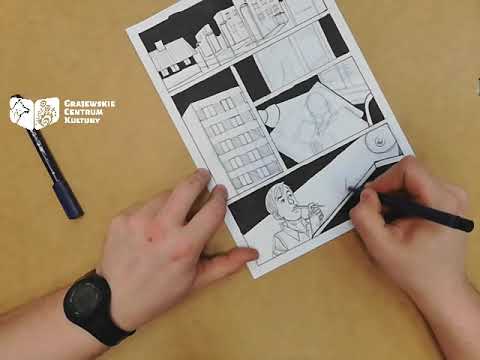
Dowiesz się, jak utworzyć stronę z komiksem, w tym projektować początkowe miniatury, korzystać z odniesień i technik tworzenia strony. Obejrzyj poniższe poklatkowe omówienie procesu tworzenia lub przeczytaj przewodnik krok po kroku.
Każda strona to zawsze wyzwanie i ciężka praca, ale w pełni satysfakcjonująca, dlatego zawsze staraj się naciskać i przede wszystkim dobrze się przy tym bawić.
Pobierz zestaw niestandardowych pędzli w tym samouczku
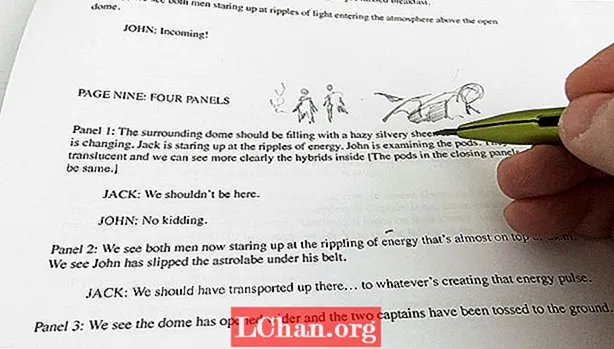
01. Przeczytaj skrypt

Gdy atak paniki z przerażającej białej strony ustąpi, czas na przeczytanie scenariusza. Zidentyfikuj momenty, które wyróżniają się w tekście dla każdego panelu, szukając dynamicznych i jasnych wydarzeń narracyjnych, aby skutecznie popchnąć historię do przodu. Podczas czytania warto tworzyć miniatury i zapisywać potrzebne odniesienia.
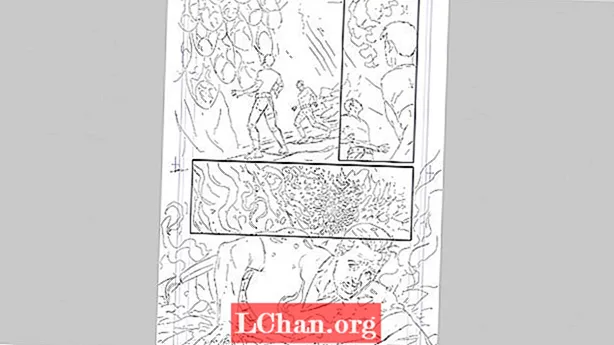
02. Wyprodukuj wstępne

Na tym etapie ważne jest, aby nie być cennym nad tym, co odkładasz, ponieważ nic nie jest w kamieniu. Bardzo szybko opracuj wstępną wersję, ignorując anatomię i renderowanie, a następnie popracuj nad nią - mając na uwadze, gdzie zostaną umieszczone dymki.
03. Zbierz referencje

Skrypt wymaga dużej ilości roślinności, więc zaczynam badania winorośli, dżungli, grzybów i grzybów. Zwykle na tym wczesnym etapie rysuję ołówkiem kilka odniesień, aby dać mi zrozumienie, jak dopasować środowisko i czuć się dobrze na stronie.
04. Zablokuj swoje postacie

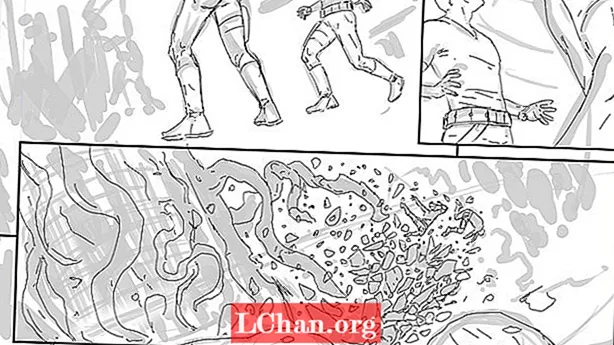
Po zatwierdzeniu wstępnych warunków i dopracowaniu niektórych elementów narracji, czas zacząć od rysunków koncepcyjnych. Rysuję granice panelu za pomocą narzędzia Ramka, a następnie blokuję figury jako sylwetki, używając domyślnego podstawowego pędzla Darker Pencil. To daje mi prawidłową masę postaci do pracy.
05. Dodaj szczegóły do rysunku od spodu

Kiedy jestem zadowolony z umieszczenia sylwetki, tworzę nową warstwę i odrzucam sylwetkę, pracując nad poprawieniem linii środkowych i anatomii. Ponownie używam podstawowego pędzla Darker Pencil. Po zmatowieniu wszystkich elementów mogę przystąpić do ich uszlachetniania.
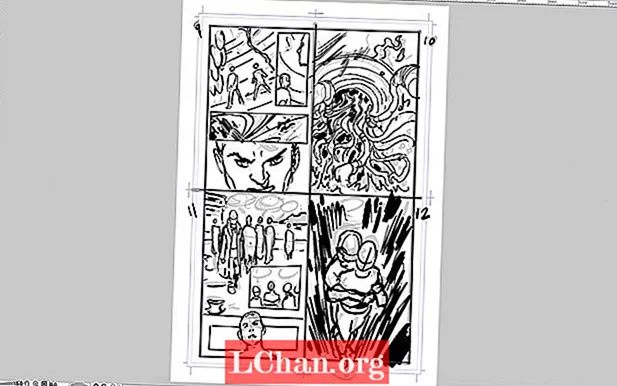
06. Opracuj grafikę liniową

Gdy będziesz zadowolony z proporcji i rozmieszczenia elementów na stronie, nadszedł czas, aby utworzyć nową warstwę i popracować nad odpowiednim rysunkiem. Zaczynam od użycia mojego niestandardowego pędzla linii Ink Pencil i odkładam linię, którą chcę w końcu popracować. Na tym etapie ważne jest, aby pracować lekko, ale w miarę możliwości uwzględnij podstawowe renderowanie i oświetlenie.
07. Zidentyfikuj błędy

Po zakończeniu rysowania linii rzuć okiem na stronę, szukając elementów, które wymagają poprawek. Pomocne może być odwrócenie strony, aby zobaczyć, jakie błędy wyskakują, a następnie zrobić kilka notatek przed ich poprawieniem. Pamiętaj, że nawet na tym etapie nic nie jest osadzone w kamieniu.
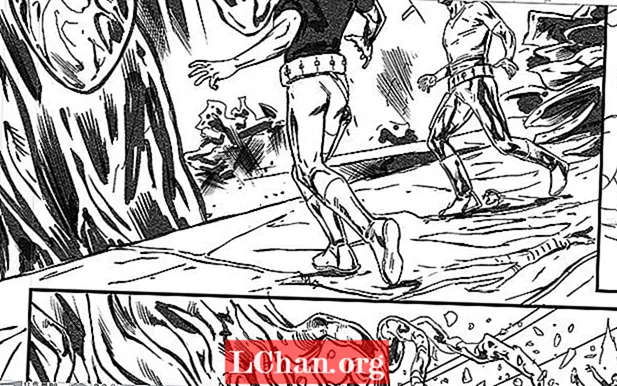
08. Dodaj wagę do linii

Następnym etapem jest zwiększenie grubości linii i wprowadzenie przepływu do rysunku za pomocą mojego niestandardowego pędzla Ink Pencil (naprawdę powinienem wymyślić lepszą nazwę!). Linia powinna określać źródło światła i wagę znaku, więc uważaj, aby szkic nie wyglądał płasko i pozbawiony znaków.
09. Dodaj więcej szczegółów do sceny

Nadal używając pędzla Ink Pencil (wiem, wiem), zaczynam dodawać selektywną grubość linii i cień do elementów detali. Staraj się być sugestywny w swoich wierszach, a nie nadrenderować rzeczy i unikać wypełniania strony zbyt dużą ilością szczegółów. Pamiętaj, że brak czegoś może być tak samo skuteczny, jak jego włączenie.
10. Wprowadź poprawki

Po przejrzeniu strony stwierdzam, że nie podoba mi się głowa kapitana Johna. Szkicuję zamiennik na nowej warstwie, a następnie poprawiam wyraz. Na tym etapie przydatne mogą być referencje, więc rozważ użycie lustra lub zrobienie zdjęcia telefonem, aby uchwycić pożądany wygląd.
11. Uważaj na drobne elementy

Podobnie jak w przypadku elementów gruzu w kroku 09, uważam, aby nie przerenderować pomniejszych cyfr na stronie. W szczególności obserwuję swoją grubość linii, gdy scena schodzi na dalszy plan. Używanie sylwetek i mocnego cienia może również pomóc w zdefiniowaniu mniejszych postaci. Jest to jednak trochę balansowanie - mniejsze postacie mogą zgubić się wśród elementów tła, jeśli zostaną narysowane zbyt subtelnie.
12. Spraw, aby anatomia wyglądała naturalnie

Nie jestem też zadowolony z nóg kapitana Johna: w moim początkowym układzie wydały mi się nieco dziwne, więc odtwarzam je w bardziej zrównoważonej postawie. Zawsze staraj się, aby twoje postacie wyglądały dynamicznie i naturalnie, a raczej sztywno. Zmieniam też postawy mniejszych postaci, aby lepiej pasowały do perspektywy tła.
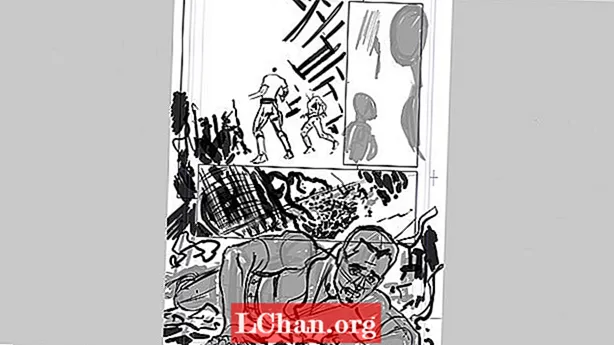
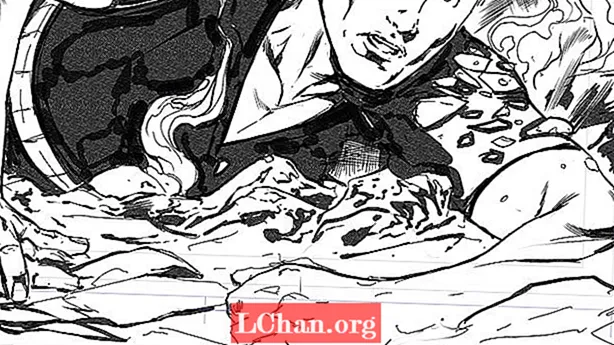
13. Wprowadź elementy tekstury

Korzystając z potężnych pędzli tekstury i kreskowania w programie Clip Studio Paint, dodaję elementy dymu i zanieczyszczeń powietrza, aby nadać stronie większą gęstość. Dodałem również kreskowanie odręczne, aby nadać scenie bardziej organiczny i tradycyjny charakter. Na koniec wprowadzam więcej szczegółów dotyczących roślinności do tła i kilka źródeł światła w panelu pierwszym.
14. Ostateczne udoskonalenia

Gdy strona jest prawie gotowa, poprawiam twarz kapitana Johna na dolnym panelu i dodaję więcej odręcznego kreskowania w tle. Następnie przechodzę do prawego górnego panelu i rysuję fale energii. Kiedy jestem zadowolony ze strony, wyświetlam ją jako TIF w skali szarości przy 500 dpi, a następnie zwijam się z powrotem na krześle. Uff!
Ten artykuł ukazał się pierwotnie w numerze 149 z ImagineFX, wiodący na świecie magazyn dla artystów cyfrowych. Zapisz się tutaj.


