Zawartość
- Skrzydło wschodnie
- Forma podąża za funkcją
- Przewodnik dla uczniów po projektowaniu stron internetowych
- niice
- Pasek boczny
- Pudełko na ciasto
- Jedna minuta z
- FTPloy
- Szkocka
- Czy jestem responsywny
Projekty poboczne, takie jak te, które następują, znacznie wzbogacają społeczność projektantów stron internetowych, a ta nagroda ma na celu uhonorowanie wkładu tych, którzy je stworzyli.
Aby dojść do tej krótkiej listy, poprosiliśmy Cię o nominowanie projektów stron internetowych i projektów programistycznych, które ostatnio zyskały popularność. Skróciliśmy długą listę otrzymanych sugestii do ostatecznej 10, a teraz prosimy Cię o głosowanie na tę, która Twoim zdaniem najbardziej zasługuje na tę nagrodę. Trzech nominowanych z największą liczbą głosów zostanie przekazanych do naszego panelu ekspertów, który wyłoni ostatecznego zwycięzcę.
Czytaj dalej, aby dowiedzieć się więcej o 10 nominowanych, a kiedy już zdecydujesz, której z nich chcesz wesprzeć, przejdź na stronę .net Awards i oddaj swój głos.
Skrzydło wschodnie

Twórca: Tim Smith
Praca: Dyrektor ds. Projektowania w Rocket Lift
Oparte na: Saint Paul, MN
.net: Co zainspirowało Cię do stworzenia The East Wing?
TS: Chciałem mieć szansę porozmawiać z ludźmi, których podziwiałem. Chciałem poznać ich historię i nad czym pracowali. Poza tym zawsze kochałem nadawanie. Przez kilka miesięcy prowadziłem poranny program w studenckiej stacji radiowej. To był doskonały sposób na połączenie dwóch moich pasji: projektowania i nadawania.
.net: Jaką odpowiedź miałeś?
TS: Jestem bardzo wdzięczny, że ludzie polubili ten program. Dla wielu ludzi serial jest inspiracją do tego, co mogą osiągnąć w swojej karierze. Cholera, czasami pomaga im to przetrwać dzień. Widziałem, jak program inspiruje młodych, a także ludzi, którzy dokonują zmiany w karierze. Uwielbiam robić ten program, ale wiedząc, jakie korzyści odnieśli ludzie, daje mi to dużo satysfakcji.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
TS: To wielki zaszczyt być nominowanym do tej nagrody, ale moją prawdziwą misją jest usiąść i nagrać program, który był lepszy niż tydzień wcześniej. Mam nadzieję, że program nadal będzie uważany za edukacyjny, inspirujący i zabawny.

Forma podąża za funkcją

Twórca: Jongmin Kim
Praca: Interaktywny programista i projektant
Oparte na: Nowy Jork
.net: Co zainspirowało Cię do stworzenia formy podąża za funkcją?
JK: Inspirują mnie moje ulubione rzeczy, w szczególności Vincent Van Gogh, Andy Warhol, Rene Maggrite, czas, przestrzeń, minimalizm i typografia.
.net: Jaką odpowiedź miałeś?
JK: Dostaję dużo e-maili i tweetów od ludzi, którzy kochają moją pracę. To dla mnie bardzo ekscytujące i zaskakujące doświadczenie. Wspaniale jest mieć okazję porozmawiać z ludźmi, którzy uwielbiają mój styl projektowania i interakcje.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
JK: Nadal pracuję nad wprowadzeniem innych doświadczeń w ramach projektu. Pracuję teraz na pełny etat, więc nie mam wystarczająco dużo czasu, aby zrobić wszystko, ale nigdy nie przestanę.

Przewodnik dla uczniów po projektowaniu stron internetowych

Twórca: Janna Hagan
Praca: Student / freelancer
Oparte na: Toronto Kanada
.net: Co zainspirowało Cię do stworzenia Przewodnika dla uczniów po projektowaniu stron internetowych?
JH: Przewodnik po projektowaniu stron internetowych dla studentów rozpoczął się od moich osobistych doświadczeń na uczelni. W miarę postępów w moim kursie projektowania pojawił się rozdźwięk między tym, czego się uczyłem, a tym, czego w rzeczywistości wymagali pracodawcy w branży. Wiele rzeczy, których mnie uczono, było przestarzałych lub nieistotnych. Poczułem się niezadowolony i zdecydowałem, że chcę pomóc, zakładając bloga.
W wielu obszarach brakuje edukacji w zakresie projektowania stron internetowych, po prostu dlatego, że nie można być na bieżąco z obecnymi technologiami i technikami. Chociaż istnieje wiele blogów poświęconych projektowaniu, które wykonują świetną robotę dla projektantów, Przewodnik dla uczniów koncentruje się w szczególności na początkujących i studentach; każdy musi gdzieś zacząć.
Ci młodzi projektanci są przyszłością branży i jeśli nie nauczą się i nie rozwiną tych nawyków wcześnie, może to zaszkodzić ich przyszłości. Mam nadzieję, że poradnik studenta pomoże i zainspiruje młodych projektantów do odniesienia sukcesu na studiach i po ich ukończeniu.
.net: Jaką odpowiedź miałeś?
JH: Jak dotąd odpowiedź była cudowna. Założenie bloga wymagało zdecydowanie więcej pracy, niż się spodziewałem, ale był to najbardziej satysfakcjonujący projekt, jaki ukończyłem. Wielu uczniów wyraziło podobne niezadowolenie z ich edukacji w zakresie projektowania i że nie uczy ona wielu podstawowych umiejętności potrzebnych do odniesienia sukcesu.
Przewodnik dla ucznia ma dość solidną rzeszę obserwatorów na Twitterze i Facebooku, a mając zaledwie rok, mamy prawie 800 odsłon dziennie. Jestem naprawdę podekscytowany dalszym rozwojem tego projektu, ponieważ uważam, że ma on potencjał, aby stać się dużą społecznością.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
JH: W ciągu najbliższych kilku miesięcy mamy zaplanowane całkowite przeprojektowanie strony. Wydajemy również więcej e-booków, które dodamy do naszej kolekcji, która, miejmy nadzieję, będzie zawierać wszelkiego rodzaju tematy przeznaczone specjalnie dla studentów w przyszłości. Zwycięstwo w Konkursie Roku .net Side Project of the Year byłoby dla mnie wielkim zaszczytem, nie tylko dlatego, że ciężko pracowałem nad samym blogiem, ale także dlatego, że byłoby wspaniale móc przekazać nasze przesłanie wszystkim młodym projektantom, którzy szukają pomocy.

niice

Twórca: Chris Armstrong
Praca: Projektant
Oparte na: Belfast, Irlandia Północna
.net: Co zainspirowało cię do stworzenia niice?
CA: Za każdym razem, gdy zaczynam nowy projekt, jedną z pierwszych rzeczy, które robię, jest szukanie dobrych przykładów tego, co próbuję zaprojektować (czy są to interfejsy, logo, typografia itp.). Jeśli jednak wyszukasz `` logo '' w Grafice Google, otrzymasz dużo śmieci, więc zamiast tego przeszukuję te same kilka witryn - Dribbble, Designspiration, Behance - szukając pomysłów i inspiracji (kończąc na około sześć tuzinów otwartych kart przeglądarki). Niice był próbą uczynienia tego szybszym, łatwiejszym i no cóż, przyjemniejszym.
.net: Jaką odpowiedź miałeś?
CA: Otrzymaliśmy fantastyczną odpowiedź, w pierwszym miesiącu ponad 50 000 projektantów z całego świata odsłaniało ponad 200 000 stron. Znaczna część naszego ruchu to również powracający użytkownicy, więc wydaje się, że jest on wystarczająco przydatny, aby do niego wrócić. Zdecydowanie zachęciło nas to do podjęcia próby utrzymania tempa i ulepszenia go.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
CA: Myślę, że możemy wiele zrobić, aby pomóc projektantom znaleźć wspaniałe inspiracje w sieci. W krótkim okresie dodajemy więcej źródeł (teraz mamy Behance, Dribbble i Designspiration), usuwamy błędy i odpowiadamy na wszystkie otrzymywane opinie. Oprócz poprawy jakości wyników i dodania większej liczby sposobów wyszukiwania (np. Kolor, nazwa użytkownika) pracujemy nad funkcją, która umożliwia dodawanie obrazów do moodboardu, który można łatwo udostępniać. W akcie tworzenia fizycznego moodboardu jest coś, co inspiruje kreatywność i sprzyja szczęśliwym trafom. Mamy nadzieję, że uda nam się to powtórzyć.

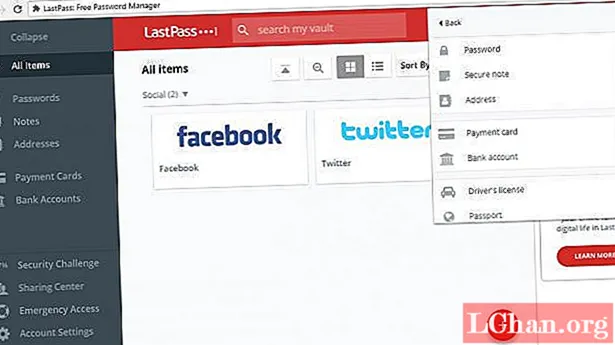
Pasek boczny

Twórca: Sacha Greif
Praca: W głębi serca jestem projektantem, ale rozwijam i prowadzę też własną firmę. Więc nie jestem tym, kim jestem! Może projektant
Oparte na: Mieszkam w Osace w Japonii. Przeprowadziłem się do Japonii z żoną, ponieważ dostała stypendium na studia, a także dlatego, że oboje kochamy ten kraj!
.net: Co zainspirowało Cię do stworzenia paska bocznego?
SG: Jestem wielkim fanem Hacker News, serwisu społecznościowego dla fanów technologii. Kiedy nowa historia technologiczna się psuje, zazwyczaj można być pewnym, że będzie ona zyskiwać popularność na długo przed pojawieniem się na blogach technicznych. Zawsze myślałem, że to dziwne, że nie ma takiego miejsca na linki związane z designem, więc postanowiłem stworzyć je sam!
.net: Jaką odpowiedź miałeś?
SG: Odpowiedź była świetna! Nie tylko biuletyn zbliża się do 10 000 subskrybentów, ale ludzie codziennie na Twitterze mówią mi, jak bardzo go kochają. Po prostu wyszukaj wzmianki @SidebarIO, aby się przekonać! Zawarłem też kilka umów ze świetnymi sponsorami, takimi jak MightyDeals i CreativeMarket, co pokazuje, że nawet znacznie większe firmy wierzą w projekt. A to zawsze dobry znak!
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
SG: Chciałbym nadal rozwijać witrynę i przyciągać nowych współtwórców, ale jedną rzeczą, którą naprawdę chciałbym zrobić, jest umieszczanie oryginalnych treści na pasku bocznym, a nie tylko linków. Nie jestem jednak jeszcze do końca pewien, jaką to przybierze formę! Może coś w rodzaju Medium do projektowania? A może po prostu umożliwiasz wybranym osobom komentowanie każdego linku, na przykład Branch? Czuję, że przestrzeń dyskusyjna online naprawdę przechodzi teraz wiele zmian i zastanawiam się, gdzie zmieści się pasek boczny.

Pudełko na ciasto

Twórca: Alex Duloz
Praca: Kiedy nie uczę literatury francuskiej i kina, projektuję i tworzę aplikacje internetowe.
Oparte na: Genewa, słoneczna Szwajcaria.
.net: Co zainspirowało Cię do stworzenia projektu The Pastry Box Project?
OGŁOSZENIE: Mógłbym powiedzieć wiele poważnych rzeczy, aby odpowiedzieć na to pytanie, że skrzynkę cukierniczą zbudowałem jako dziedzictwo na przyszłość, drzwi do określonego obszaru naszych czasów, aby go zrozumieć, marzyć o tym, i odtworzenie tego, czym jest naprawdę, za pomocą szczegółów i anegdot, które po złożeniu tworzą precyzyjny, żywy krajobraz epoki, w przeciwieństwie do niejasnego, zawsze niedokładnego mitu, który nadejdzie czas pozostanie. I mogłem iść dalej i dalej. Ale muszę przyznać, że jestem cholernym próżniakiem, który szukał pretekstu, by spędzać więcej czasu przed swoim komputerem.
.net: Jaką odpowiedź miałeś?
OGŁOSZENIE: Naprawdę niesamowite. Ludzie byli bardzo ... życzliwi i bardzo zachęcający. Trudno opisać, jak dobrze projekt został przyjęty, jakby ludzie czekali na publikację czegoś takiego. Nadal trudno mi uwierzyć, że ludzie na całym świecie, których nigdy nie spotkałem, poświęcają czas, aby powiedzieć „dziękuję za to, co robisz”. To wielki zaszczyt pracować z tymi wszystkimi wspaniałymi piekarzami i widzieć, jak wspaniali ludzie czytają to, co publikuje Pastry Box. Sprawia, że czujesz się bardzo pokorny. I oczywiście nie byłoby mnie nigdzie bez wszechmocnej Katy Watkins, która prowadzi ze mną program.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
OGŁOSZENIE: Wkrótce opuścimy WordPress i skorzystamy z własnej platformy wydawniczej, która pozwoli na większą interakcję pomiędzy projektem a jego odbiorcami.

Jedna minuta z

Twórca: Conor O'Driscoll
Praca: Niezależny projektant, pisarz i ankieter dla One Minute With and The Industry
Oparte na: Cork, Irlandia
.net: Co zainspirowało Cię do stworzenia OneMinuteWith?
PŁYTA CD: Latem 2011 roku słuchałem wielu podcastów o designie, w których wywiady z doskonałymi projektantami na temat ich życia i pracy. Naprawdę ich kochałem i chciałem zrobić coś takiego. Jednak mój głos w żadnym wypadku nie nadaje się do publicznego spożycia, więc zdecydowałem, że moje wywiady będą oparte na tekście. Pozwoliłoby mi to również zaprezentować ich prace w tym samym czasie, co ich opinie. W tamtym czasie było bardzo niewiele stron z tekstowymi wywiadami dla projektantów i żadna z nich nie robiła tego, co chciałem zobaczyć, więc wydawało się, że to fantastyczna okazja, aby złapać kawałek tego rynku. Szczerze myślę, że czas i wytrwałość to jedyne rzeczy, które utrzymują One Minute With przy życiu!
.net: Jaką odpowiedź miałeś?
PŁYTA CD: Reakcja publiczna była fantastyczna. Każdego tygodnia dostaję kilka fajnych tweetów od ludzi, którzy mówią, że właśnie spędzili godzinę lub dwie w witrynie lub że witryna zainspirowała ich na cały dzień. Miło to słyszeć, ponieważ oznacza to, że witryna spełnia swoje zadanie. Jednak dla mnie najważniejszymi reakcjami, jakie otrzymałem, były wypowiedzi rozmówców, że podobały im się wywiady. To naprawdę sprawia, że mój dzień. Wiem doskonale, jak trudne może być odpowiadanie na pytania podczas rozmowy kwalifikacyjnej, więc staram się, aby było to tak bezbolesne, jak to tylko możliwe, zadając zabawne, interesujące pytania, na które ankietowani nie znają automatycznie odpowiedzi. Słyszenie, że to się opłaciło, jest po prostu genialne. Gdyby absolutnie nikt nie przeglądał witryny, ale zarówno ja, jak i rozmówcy dobrze się bawiliśmy, nadal prowadziłbym te wywiady. To powiedziawszy, nie przestawajcie odwiedzać tej witryny, wszyscy.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
PŁYTA CD: Zasadniczo więcej tego samego. Formuła działała przez ostatnie 18 miesięcy, więc szkoda by było ją teraz zmieniać. Mam jednak kilka pomysłów na formaty wywiadów, które moim zdaniem również byłyby fajne. Nie jako zamiennik dla obecnych rzeczy, ale po prostu jako mały dodatek.Nie powiem więcej, głównie dlatego, że tak naprawdę nie mam wiele więcej do powiedzenia, ale tak, bądź podekscytowany.

FTPloy

Twórca: Stephen Radford
Praca: Obecnie jestem programistą internetowym w Three Thinking Co., agencji marketingowej w Leicester, która pracuje z technologiami takimi jak Laravel i Backbone.js. Jestem także autorem dla Nettuts +.
Oparte na: Jestem w Oadby, małym miasteczku na obrzeżach centrum Leciester.
.net: Co zainspirowało Cię do stworzenia FTPloy?
SR: Korzystając z rozwiązań hostingowych w chmurze, takich jak Pagoda Box, chciałem podobnego rozwiązania wdrożeniowego dla serwerów w pracy. Niestety nie mogliśmy zainstalować na nich Gita, więc zacząłem szukać rozwiązania. Udało mi się znaleźć wszystko, co stworzyło mały skrypt do wdrożenia za pośrednictwem FTP, kiedy przeszedłem do Bitbucket. Po sporym zainteresowaniu postanowiłem przekształcić go w usługę, z której każdy będzie mógł korzystać.
.net: Jaką odpowiedź miałeś?
SR: Nigdy nie spodziewałem się, że ktoś użyje FTPloy, ale odpowiedź była większa niż kiedykolwiek mogłem się spodziewać! Myślę, że ten tweet z @jon_amar podsumowuje to:
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
SR: Chcę dodać obsługę SFTP i SSH oraz kilka innych ulepszeń projektów. Większość planów została przedstawiona na mapie drogowej.

Szkocka

Twórca: Daniel Erickson
Praca: Główny inżynier w Getable
Oparte na: San Francisco, CA
.net: Co zainspirowało cię do stworzenia szkockiej?
DE: Szukałem silnika do blogowania, który wykorzystywałby przecenę, nie przeszkadzał i był prosty. Nie mogłem znaleźć żadnego, więc stworzyłem szkocką.
.net: Jaką odpowiedź miałeś?
DE: Otrzymałem coś, co nazwałbym skromną odpowiedzią. Większość osób, które go widzą, mówi mi, że podoba im się to, jakie to proste. Brak funkcji jest cechą.
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
DE: Chciałbym:
- Dodaj interfejs wiersza poleceń, aby wygenerować statyczną witrynę internetową za pomocą Scotch
- Spraw, aby interfejs administratora był responsywny, tak jak interfejs do czytania
- Dodaj skróty klawiaturowe podobne do vim, aby tworzenie pomysłów i edytowanie postów było naprawdę wydajne
- Dopracuj proces instalacji, aby każdy mógł go łatwo zainstalować

Czy jestem responsywny

Twórca: Justin Avery
Praca: Konsultant techniczny
Oparte na: Londyn, Wielka Brytania, ale byłem w Buderim w Australii, kiedy to budowano
.net: Co zainspirowało Cię do stworzenia Am I Responsive?
JA: Mam dwa inne projekty poboczne i często spędzam czas na tworzeniu responsywnych zrzutów ekranu polecanych stron RWD dla obu z nich.
Wymagało to zrobienia zrzutu ekranu w każdym oknie roboczym, zaimportowania ich wszystkich do Photoshopa, umieszczenia ich na płótnie, zmiany kolejności / rozmieszczenia urządzeń… zajęło mi to wieki!
Pewnego piątkowego poranka miałem kilka witryn do nadrobienia i zdecydowałem, że zacząłem bawić się niektórymi ramkami iFrame. Pod koniec dnia opublikowałem pierwszą wersję roboczą, a pod koniec weekendu dodałem większość funkcji, które teraz tam widzisz.
Krótka uwaga: nigdy nie należy go używać do testowania, tylko do zrzutów ekranu, testowanie powinno być przeprowadzane na prawdziwych urządzeniach.
.net: Jaką odpowiedź miałeś?
JA: Odpowiedź była niesamowita!
Po tym, jak wypuściłem pierwszą wersję na początku lutego, podzieliłem się nią z kilkoma przyjaciółmi i kolegami, którzy przekazali mi kilka naprawdę świetnych początkowych opinii. Dopiero w następnym tygodniu umieściłem go w biuletynie RWD, że liczba odwiedzin zaczęła przybierać na sile.
Stamtąd rozwijał się organicznie, aż był tweetowany kilka razy dziennie i prezentowany na blogach i magazynach internetowych w Stanach Zjednoczonych, Wielkiej Brytanii, Australii, Japonii, Niemczech i Chinach.
Niektóre tweety:
Jestem naprawdę podekscytowany, ponieważ narzędzie stworzone w celu ograniczenia mojej pracy umożliwiło teraz wyświetlenie podglądu ponad 20 000 adresów URL dla ponad 25 000 osób. Hura!
.net: Jak widzisz rozwój tego projektu w ciągu najbliższych kilku miesięcy?
JA: Jedną z największych zalet społeczności internetowej jest to, że zawsze chętnie dzieli się pomysłami na ulepszenia, a ja miałem kilka. Cztery rzeczy, na których będę się koncentrować w ciągu najbliższych kilku miesięcy, to:
- Dodać Zapisz pobrane przycisk, który użyje Phantom.js i Kraken.io do zrobienia zrzutu ekranu i optymalizacji obrazu do pobrania.
- Kliknij dwukrotnie, aby obrócić urządzenia iPad i iPhone dla różnych opcji perspektywy rzutni
- Próbnik kolorów, aby zaktualizować kolor tła, aby lepiej pasował do miejsca, w którym możesz się znajdować
- Naprawiono cholerny błąd iFrame, który psuje to narzędzie na tabletach i iPhone'ach.