Zawartość
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Wczoraj przyjrzeliśmy się bliżej kandydatom do kategorii młodych projektantów tegorocznych nagród .net Awards, przyznawanych tym, którzy celowali w swoim rzemiośle przed ukończeniem 25 roku życia. Jednak nie każdy nowicjusz w branży internetowej wybrał ją jako swoją pierwszą karierę, więc wymyśliliśmy tę nagrodę, aby wyróżnić wschodzące gwiazdy w każdym wieku.
Od stycznia prosiliśmy Was, abyście powiedzieli, którzy ludzie sieci zaimponowali wam swoimi wybitnymi osiągnięciami w ciągu ostatniego roku. I robiłeś to w swoich tłumach. Następnie zredukowaliśmy długą listę wspaniałych ludzi do pierwszej 10, którą widzisz poniżej. Wiemy, że trudno będzie Ci wybrać tylko jedną osobę, która otrzyma Twój głos, ale kiedy to zrobisz, udaj się tutaj, aby dokonać wyboru.
Josh Long

Online: joshlong.me, @joshlong
Praca: Redaktor w Treehouse, autor Execute & Jenius, współzałożyciel Execute Ventures
Oparte na: Wilmington, NC
Dostałem się do sieci w wieku: 28
Obszary specjalizacji: Pisanie, projektowanie stron internetowych, projektowanie biznesowe, projektowanie interfejsu użytkownika
.net: Jak dostałeś się do internetu?
J L: Byłem projektantem biznesowym przez 12 lat, co oznacza, że pomagałem dużym firmom przeprojektować sposób ich działania i marketingu. To zawsze prowadziło do pewnych innowacji w projektowaniu stron internetowych lub interfejsów, więc nauczyłem się projektować pod kątem sieci i od razu wprowadziłem to w życie.
.net: Nad czym ostatnio pracowałeś?
J L: Obecnie przeprojektowuję bloga Treehouse i strategię marketingową dla całej firmy, buduję aplikacje i nową publikację za pomocą Execute Ventures i pracuję nad dwiema nowymi książkami (z których jedna dotyczy Five Simple Steps). Razem z Sarah Parmenter prowadzę również podcast Happy Monday i mam zaplanowane jedno lub dwa wystąpienia przemówienia każdego miesiąca na resztę tego roku. W ciągu najbliższych kilku miesięcy mam też kilka naprawdę ważnych ogłoszeń.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
J L: Zacząłem pracować w Treehouse i ruch na blogu wzrósł ponad dwukrotnie w ciągu ostatnich kilku miesięcy. Rośniemy jak szaleni, a najlepsza misja za nami. Skończyłem dwie książki w ciągu ostatnich trzech miesięcy i radzą sobie lepiej, niż sobie wyobrażałem. Byłem również w stanie przekazać wszystkie wpływy z jednego z nich na kampanię The Great Discontent Charity Water. Jestem również bardzo dumny z tego, co zbudowaliśmy z Drew Wilsonem w ramach Execute Ventures. To, co zaczęło się jako prosta książka, przekształciło się w firmę, która wywrze ogromny wpływ na życie osób pracujących w sieci i poza nią. Zorganizowanie szczęśliwego poniedziałku z Sarah Parmenter również było moim dumnym osiągnięciem. Świetnie się bawiłem, poznając innych ludzi w internecie i nawiązywałem nowe przyjaźnie.

Dan Eden

Online: daneden.me, @_dte
Praca: Student / projektant
Oparte na: Nottingham / Manchester
Dostałem się do sieci w wieku: 18
Obszary specjalizacji: Projekt, CSS, HTML
.net: Jak dostałeś się do internetu?
DE: Tak samo jak my wszyscy; Wpadłem w to. Firma, w której pracowała moja mama, potrzebowała strony internetowej, a ja głupio zgodziłem się ją zbudować, nawet nie słysząc o HTML. Wziąłem kopię Frontpage (dreszcz), wyszukałem w Google „Jak zrobić stronę internetową” i kontynuowałem od tego momentu. Pod koniec projektu pomyślałem: „Hej, to było coś, co naprawdę mi się podobało i wydaje mi się, że są w tym dobre pieniądze!”, A przez lata moja praca w sieci wyrosła z hobby na pół etatu do rzeczy, którą chciałem robić do końca życia.
.net: Nad czym ostatnio pracowałeś?
DE: Ostatnio mój czas zajął ostatni rok studiów na Nottingham Trent University, ale wciąż znajdowałem czas na pracę nad takimi projektami jak Onword. Wykorzystałem również ostatnie 12 miesięcy jako okazję, aby naprawdę dowiedzieć się o początkach projektowania oraz tradycyjnych naukach i metodach projektowania. Wkrótce będę mógł wykorzystać całą tę wiedzę!
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
DE: Zdecydowanie najbardziej dumnym momentem byłby udział w konferencji Webshaped 2012 w Helsinkach w charakterze prelegenta. To był mój pierwszy występ z przemówieniem i chociaż przez cały czas byłem absolutnie przerażony, bardzo mi się podobał i wydawało się, że publiczności też się podobał.

Josh Emerson

Online: joshemerson.co.uk, @joshje
Praca: Programista frontend w Clearleft
Oparte na: Brighton
Dostałem się do sieci w wieku: 20
Obszary specjalizacji: Elastyczny projekt
.net: Jak dostałeś się do internetu?
JE: Jako dziecko byłem zdumiony, jak łatwo było stworzyć stronę internetową. Oczywiście tworzenie witryn internetowych jest bardzo skomplikowane, ale podstawowa witryna „Hello World” to nic innego jak słowa w pliku tekstowym z rozszerzeniem „html”. Ta niska bariera wejścia zainspirowała mnie do włamania się do witryn osobistych, a później do pracy z klientami. Tworzenie witryn sprawia mi dziś taką samą przyjemność, jak w wieku 10 lat.
.net: Nad czym ostatnio pracowałeś?
JE: Stworzyłem witrynę Wellcome Library, responsywną witrynę dla organizacji charytatywnej naukowej. Opracowałem technikę o nazwie Responsive Enhance, aby radzić sobie z responsywnymi obrazami w tej witrynie.
Pracowałem również nad nową witryną Clearleft, która używa czcionek ikon, aby strona wyglądała świetnie na urządzeniach wyświetlających o wysokiej rozdzielczości.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
JE: Przemawianie na Responsive Day Out było niesamowitym doświadczeniem. To był mój pierwszy raz na scenie i mam wielkie poczucie spełnienia. Z niecierpliwością czekam na więcej wystąpień publicznych w przyszłości. Pod koniec miesiąca będę przemawiać w Front End London.

Brendan Falkowski

Online: brendanfalkowski.com, @Falkowski
Praca: Doradztwo w zakresie strategii i projektowania sieci
Oparte na: Lancaster, Pensylwania, Stany Zjednoczone
Dostałem się do sieci w wieku: 16
Obszary specjalizacji: Responsywny design dla e-commerce, frontend, user experience, platforma Magento
.net: Jak dostałeś się do internetu?
BF: Jako młody nastolatek spędziłem setki godzin w błogim nudie łącząc zdjęcia za pomocą samego narzędzia ołówka w programie Microsoft Paint. Moja mama myślała, że programowanie mi się spodoba, a moja liceum miała wyjątkowe zajęcia z informatyki nawet jak na dzisiejsze standardy. Namoczyłem ich i umówiłem na samodzielną naukę - głównie dla zabawy. Na uniwersytecie pracowałem dla firm z listy Fortune 500, ponieważ uważałem, że role kierownicze w dziedzinie technologii są prestiżowe i to ma znaczenie, ale brakowało mi serca. Kilka lat zajęło mi zrozumienie, że praca w sieci była lepsza niż praca, zanim ponownie się do niej przywróciłem.
.net: Nad czym ostatnio pracowałeś?
BF: W listopadzie pojechałem do Finlandii na cztery tygodnie, aby pomóc Angry Birds w odbudowie witryny e-commerce przy użyciu responsywnego projektowania i poprowadzić dwudniowe warsztaty responsywne dla zespołów technicznych, projektowych i UX. Od tamtej pory pracujemy razem zdalnie. To naprawdę ekscytujące mieć zarówno pomysły, jak i zasoby do eksperymentowania i tworzenia najlepszego produktu. Brałem również udział w tworzeniu nowej ścieżki certyfikacji dla programistów Magento i piszę dwie prezentacje na konferencję Imagine Ecommerce, która odbędzie się w kwietniu. Do wczesnych godzin rannych zajmuję się nowymi produktami i usługami.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
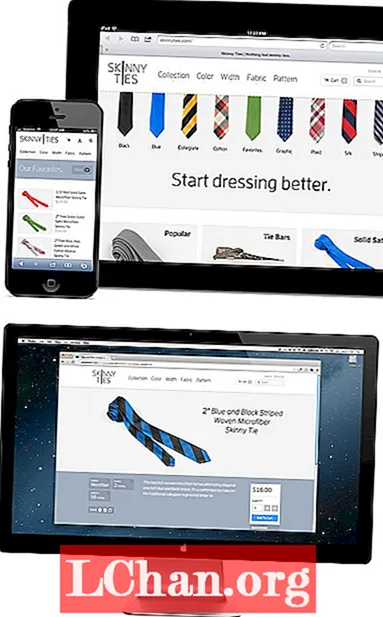
BF: W zeszłym roku wystąpiłem po raz pierwszy na temat projektowania responsywnego dla e-commerce. To podejście było ledwo widoczne na radarze i nie zostało udowodnione. Branża promowała witryny mobilne i aplikacje natywne. Robiłem to przez pięć miesięcy dla Skinny Ties i musiałem nieustannie odbudowywać zaufanie, że postępujemy właściwie. To mała firma rodzinna i dzięki tej strategii dużo zaryzykowali.
Ponowna premiera Skinny Ties okazała się wielkim sukcesem i potwierdzeniem. Jego przychody wzrosły o 42 procent i pozostały na wysokim poziomie, podobnie jak w przypadku każdego innego wskaźnika. Okazało się, że projektowanie responsywne jest realną i niezwykle dochodową opcją poza serwisami informacyjnymi. Odpowiedź była przytłaczająca i otworzyła mi drzwi, ale naprawdę zmieniła biznes mojego klienta. To właśnie najbardziej pamiętam z projektu.

Mat Marquis

Online: @wilto
Praca: Developer w Filament Group.
Oparte na: Boston, MA
Dostałem się do sieci w wieku: 25
Obszary specjalizacji: CSS voodoo i od czasu do czasu piszę trochę JavaScript
.net: Jak dostałeś się do internetu?
MM: W pewnym sensie natknąłem się na ten koncert po rzuceniu martwej pracy w handlu detalicznym i spędzeniu kilku miesięcy bez celu podróżując autostopem po wschodnim wybrzeżu.
.net: Nad czym ostatnio pracowałeś?
MM: Najczęściej praca klienta. Nie mogę się doczekać, aż mój wkład w jQuery Mobile wróci do normy, gdy tylko opadnie kurz.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
MM: Jestem ogromnie dumny z pracy, którą wykonaliśmy w grupie społeczności Responsive Images, otrzymując dokument dotyczący przypadków użycia i wymagań oraz obrazek rozszerzenie specyfikacji do First Public Working Draft kilka miesięcy temu. Nadal jestem pod wrażeniem tego, że mogę publikować na A List Apart (jakbym wiedział, o czym mówię czy coś) i nie mam nic przeciwko temu, żebym powiedział, że jestem dumny tylko z tego, że mogę aby nadążyć za resztą załogi Filament Group w moje najlepsze dni.

Laura Kalbag

Online: laurakalbag.com, @laurakalbag
Praca: Projektant
Oparte na: Surrey
Dostałem się do sieci w wieku: Jako zwykły użytkownik, 15. Jako projektant, około 18 lat
Obszary specjalizacji: Projektowanie stron internetowych, tworzenie frontendów, ilustracje i ikony
.net: Jak dostałeś się do internetu?
LK: Sztuką i rysunkiem zajmuję się odkąd pamiętam i od najmłodszych lat chciałem zostać grafikiem. Kiedy zacząłem studiować projektowanie graficzne w ramach dalszej edukacji, odkryłem projektowanie stron internetowych. Podobała mi się wolność, którą sieć zapewniała zarówno projektantom, jak i użytkownikom. Zakochałem się także w społeczności udostępniania, która robiła wszystko, co w jej mocy, aby pomagać nowoprzybyłym. Mniej więcej od ośmiu lat fascynuje mnie internet.
.net: Nad czym ostatnio pracowałeś?
LK: Zawsze żongluję dwoma lub trzema projektami na raz. Niedawno zakończyłem pracę nad miniaturową stroną Indeks cen hoteli Hotels.com z 33 Digital. Zaprojektowali piękny drukowany dokument, a ja otrzymałem zadanie przekształcenia go w pierwszą internetową wersję dokumentu i uczynienia go responsywnym. Było to pełne wyjątkowych wyzwań, takich jak zapewnienie, że nadal będzie miał wrażenie jakości druku, zapewnienie, że wykresy i infografiki są nadal łatwe do strawienia w mniejszych rzutniach, a wszystko to w napiętym terminie. Musieliśmy realistycznie podejść do tego, co możemy osiągnąć.
Prowadziłem też projekt mentorski z trzema fantastycznymi uczniami. To naprawdę skłoniło mnie do zbadania sposobu, w jaki pracuję, próbując zrozumieć, dlaczego używam określonych procesów i narzędzi, ponieważ jako wolny strzelec rzadko muszę dogłębnie uzasadniać te decyzje innym ludziom.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
LK: Jak dotąd najważniejszym wydarzeniem w moim roku była przemowa na Responsive Day Out w Brighton. Było to również prawdopodobnie najbardziej przerażające, ponieważ byli tam ludzie, którzy nauczyli mnie pierwszych rzeczy o tworzeniu stron internetowych, a także wiele innych osób, które kocham i szanuję.

Angelina Fabbro

Online: @angelinamagnum
Praca: Główny techniczny / inżynier oprogramowania w Steamclock Software
Oparte na: Vancouver, BC, Kanada
Wkroczyłem do sieci w wieku: 8. Założyłem swoją pierwszą stronę internetową, gdy miałem około 10 lat na Angelfire. Wychwalał zalety mojego ulubionego zwierzęcia w tamtym czasie: delfina
Obszary specjalizacji: Tworzenie stron internetowych typu full stack z naciskiem na implementację front-end, projektowanie doświadczeń użytkownika i edukację programistów
.net: Jak dostałeś się do internetu?
AF: Internet był miejscem, w którym czułem się najbardziej komfortowo spędzając czas, gdy dorastałem, więc pomyślałem, że powinienem zbudować sobie miejsce do powieszenia kapelusza. Pomysł stworzenia strony internetowej dla bardzo młodej Angeliny był jak zbudowanie własnego domu. Właśnie to zrobiłem i od tamtej pory tkwię w pobliżu.
.net: Nad czym ostatnio pracowałeś?
AF: Właśnie spędziłem pięć tygodni, pracując dla firmy z listy Fortune 500, tworząc aplikację sprawdzającą poprawność koncepcji PhoneGap, aby zbadać technologię i sprawdzić, czy dobrze byłoby zainwestować w duży projekt. To było pięć tygodni wspaniałego JavaScript i dało mi możliwość wreszcie pracy z Backbone.js.
Tuż przedtem pracowałem nad aplikacją na iOS w Objective C (praca nad natywną od czasu do czasu zapewnia ważny kontrast paradygmatu, z którym myślę, że wszyscy programiści powinni w pewnym momencie doświadczyć), gdzie musiałem wymyślić, jak zbudować zabawkowa implementacja traceroute bez dostępu do surowych gniazd, w celu wygenerowania wizualnego traceroute dla trójwymiarowej mapy internetu.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
- FH: Podczas JSConf EU, CascadiaJS, Copenhagen JS i Firefox OS Hack mówiłem o nowych technologiach internetowych, takich jak Shadow DOM i komponenty internetowe, ucząc i zachęcając programistów do tworzenia nowych wzorców projektowania aplikacji. Mam przemawiać na JSConf US w maju, a także na kilku innych konferencjach, na których nie opublikowano jeszcze list mówców.
- Mój wykład z JSConf EU pomógł wielu programistom dowiedzieć się o Shadow DOM - był to najpopularniejszy wykład z konferencji w YouTube.
- Przekonałem firmę, dla której pracuję, do otwarcia części naszego kodu. Teraz zamierzamy udostępniać więcej tego oprogramowania!
- Zorganizowałem w Vancouver rozdział International Space Apps Challenge, który okazał się wielkim sukcesem.
- Zgłosiłem się do pomocy w prowadzeniu Konferencji Polyglot (nie). W tym roku pomagam w organizacji sesji szkoleniowych poprzedzających konferencję.
- Uczyłam JavaScript, HTML i CSS w programie Ladies Learning Code i byłam mentorem prawie każdego innego wydarzenia, na którym mogłam uczestniczyć. W kwietniu uczę na studiach zaocznych na Uniwersytecie Simona Frasera.
- Zostałem współorganizatorem VanJS, spotkania JavaScript w Vancouver.
- Zostałem zaproszony do pisania dla projektu Pastry Box Project, możesz złapać moje myśli każdego miesiąca pod koniec miesiąca.
- Mój pierwszy artykuł techniczny został opublikowany w sieci z .net na temat hermetyzacji frontendu.
- Nauczyłem się, jak być lepszym słuchaczem.
... i oczywiście zostałem nominowany do tej nagrody. Dziękuję, jestem bardzo wdzięczny za wsparcie, które dotarło tak daleko.

Jack Franklin

Online: jackfranklin.co.uk, @Jack_Franklin
Praca: Inżynier oprogramowania, Kainos
Oparte na: Londyn
Dostałem się do sieci w wieku: 14
Obszary specjalizacji: JavaScript, w szczególności jQuery, chociaż dużo pracuję z bibliotekami takimi jak Backbone, a także sporo Rubiego
.net: Jak dostałeś się do internetu?
JF: Klub piłkarski, w którym grałem, gdy miałem 14 lat, potrzebował strony internetowej - a mój tata zgłosił się na ochotnika! Później nauczyłem się z nim HTML i CSS, a potem zacząłem zajmować się PHP, zanim naprawdę utknąłem w JavaScript. Wkrótce stało się jasne, że to mi się najbardziej podobało.
.net: Nad czym ostatnio pracowałeś?
JF: Nieustannie walczę o nowe treści na moim blogu JavaScript Playground. To jest blog, który założyłem w kwietniu 2012 roku i od tamtej pory rośnie w siłę. Mam wiele artykułów w zaległościach, które wymagają tylko dopracowania, zanim będę mógł je tam opublikować. Moim pobocznym projektem na 2013 rok jest Upfront Podcast, cotygodniowy podcast o tworzeniu stron internetowych, w którym uczestniczyłem, współprowadzę Ben Howdle, a także gość. Jak dotąd nagraliśmy dziewięć odcinków i jeszcze nie przegapiliśmy piątkowego dnia premiery. Opinie również były fantastyczne. Prowadziłem również warsztaty z Event Handler i do tej pory przeprowadziłem jeden warsztat na temat narzędzi wiersza poleceń, a kolejne będą miały miejsce w nadchodzących miesiącach, w szczególności poświęcone różnym kwestiom związanym z Node.js.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
JF: W lipcu 2012 r. Poproszono mnie o napisanie książki, a w lutym tej książki Począwszy od jQuery, był opublikowany! To książka dla tych, którzy nigdy nie robili JavaScript ani jQuery, ale napisali ją w moim własnym stylu, co wielu osobom wydaje się lubić w moich artykułach na blogu. Chciałem, żeby to płynęło jak seria artykułów i mam nadzieję, że tak się stanie. Podjąłem również próbę omówienia waniliowego JavaScript wraz z jQuery, aby dać ludziom większą wiedzę o języku, na którym jest zbudowane jQuery. To jedna z najtrudniejszych rzeczy, jakie kiedykolwiek zrobiłem i doprowadziła do kilku późnych nocy na pisanie i rezygnacji z niektórych weekendów, ale z pewnością było warto.

Ethan Resnick

Online: www.ethanresnick.com, @ studip101
Praca: Niezależny projektant i programista, student Uniwersytetu Nowojorskiego. Ostatnio pracował dla Huffington Post
Oparte na: Nowy Jork
Dostałem się do sieci w wieku: 14
Obszary specjalizacji: Projektowanie UX, strategia treści, programowanie frontendowe
.net: Jak dostałeś się do internetu?
ER: Zacząłem majstrować przy HTML / CSS z powodu moich ogólnych zainteresowań komputerami. Jednak wraz z rozwojem moich umiejętności praca w sieci szybko stała się przyjemnością nie tylko dla technologii, ale także umożliwiła mi urzeczywistnienie pomysłów na projekty i nie było nic bardziej satysfakcjonującego niż obserwowanie, jak coś, co sobie wyobrażałem, rozwija się w naprzeciwko mnie. Byłem uzależniony. Potem chodziło tylko o stworzenie najlepszej możliwej witryny.
.net: Nad czym ostatnio pracowałeś?
ER: głównie szkoła; Studiuję projektowanie na Uniwersytecie Nowojorskim. Ale prowadzę też serię warsztatów projektowych, aby pomóc innym wejść w UX. Poza tym w tym roku chodziło głównie o zapakowanie starych, luźnych spraw i uporządkowanie myśli. W tym duchu właśnie rozpocząłem wstępne przeprojektowanie mojej witryny, gdzie bawię się nowymi pomysłami na implementację responsywnych układów i staram się pisać więcej.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
ER: Jestem bardzo dumny z pracy, którą wykonałem dla Huffington Post pod okiem utalentowanego Roberta Gorella. Przeprojektowaliśmy interfejs, którego 30 000 blogerów HP używa do przesyłania swoich artykułów. Nowy interfejs, który wkrótce powinien zostać uruchomiony, jest znacznie szybszy i przyjemniejszy dla blogerów, a także zachęca do pisania lepszych postów. Powinno to również uchronić redaktorów Huffington Post i zespół wsparcia technicznego przed powtarzalną pracą poprzez zapobieganie typowym pytaniom / obawom / zamieszaniu blogerów poprzez ulepszoną mikrokopię i projekt interfejsu użytkownika.

Tiago Pedras

Online: tiagopedras.com, @tiagopedras
Praca: Projektant stron internetowych / nauczyciel
Oparte na: Porto, Portugalia
Dostałem się do sieci w wieku: 16
Obszary specjalizacji: Projekt interfejsu, rozwój frontendu, rozwój backendu, doradca / mentor startupu
.net: Jak dostałeś się do internetu?
TP: Kiedy po raz pierwszy zobaczyłem, jak działa sieć, poczułem się jak magia. Musiałem mieć 14 lat albo coś. Nie jestem pewien, skąd mam motywacje, ale kiedy kilka lat później tata kupił mi mój pierwszy modem, zacząłem przeglądać kilka znanych mi witryn internetowych. Musiałem się tylko dowiedzieć, jak to działa. Pamiętam, że korzystałem z programu Frontpage z ciekawym projektem obok siebie i widokiem kodu, który pozwolił mi zrozumieć, czym jest tag i co oznacza. Od tego czasu zacząłem odkrywać Flash 4 i po jakimś czasie pojawił się CSS i zmienił sposób, w jaki pracowałem. Dopiero później stworzyłem swoją pierwszą witrynę internetową pod pseudonimem „artikboy” (z czego obecnie nie jestem szczególnie dumny).
.net: Nad czym ostatnio pracowałeś?
TP: Pracowałem jednocześnie nad kilkoma projektami klientów. Nie mogę ujawnić niektórych z nich, ale zajmowaliśmy się tego rodzaju projektami, które naprawdę zasługują na analizę „przed / po”. I to sprawia, że jestem naprawdę dumny. Jednym z nich (wciąż jeszcze w toku) jest „Feel At Home In Lisbon”.
.net: Jakie są Twoje najbardziej dumne osiągnięcia ostatniego roku?
TP: Chwile, z których byłem najbardziej dumny, wydarzyły się na początku tego roku, w styczniu. Najpierw zobaczyłem, jak moi studenci studiów podyplomowych prezentują swoje prace światu, pakując trzy bardzo dobrze wykonane aplikacje internetowe, które mogą naprawdę stać się czymś (to znaczy, jeśli skończą opracowywać ostatnie dzwonki i gwizdki w najbliższej przyszłości).
Drugą była moja premiera na dużej konferencji New Adventures. Spotkanie z Simonem Collinsonem w zeszłym roku było ogromną przyjemnością i można sobie wyobrazić, jakim zaszczytem było zaproszenie na ostatnią edycję tak ukochanej konferencji w naszym regionie. Wydawało mi się również, że moment oświecenia był tak wspaniały, że był to sposób na potwierdzenie wszystkiego, nad czym do tej pory pracowałem, jeśli chodzi o edukację.

Kliknij tutaj, aby oddać swoje głosy!