![Zarabianie w internecie na szybkim tworzeniu stron www [PEŁNA INSTRUKCJA]](https://i.ytimg.com/vi/YvzO0GF2iXU/hqdefault.jpg)
Zawartość
- 1. Warunek JEDEN
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papier
- 5. Mixpanel Flow
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 dla iPada
- 9. Breezi
- 10. Aptus
Czy internet ma pory roku? Jeśli tak, czy są one regularne, regionalne? Ilu tam jest? Wydaje się, że w tym miesiącu pojawiło się wiele aplikacji wskazujących na nowy wzrost. A w niektórych przypadkach finansowych, technicznych i kreatywnych.
Być może gospodarka internetowa wykazuje pewien rodzaj odporności na globalne złe samopoczucie związane z kredytem. Jeśli tak, to po części musi to wynikać z faktu, że w świecie wirtualnym brakuje niektórych barier wejścia, które nękają ekonomię fizyczną.
Jeśli masz dobry pomysł i potrafisz go urzeczywistnić, masz miliony widzów, które czekają, by zapłacić za twoje kłopoty. Może to być gra, którą wymyśliłeś, cocoon.js wprowadzi ją do sklepu z aplikacjami. A gdy już tam będziesz, AppCod.es pomoże Ci to sprzedać.
Jeśli masz już duży ruch, Mixpanel może pomóc Ci zrozumieć jego Flow. A jeśli tylko myślisz, Paper zapewnia idealną przestrzeń do uchwycenia pomysłów, które mogą przynieść Ci fortunę. Miejmy nadzieję, że Majowie się mylili, rok 2012 wydaje się mieć potencjał.
1. Warunek JEDEN
Cena £: Skontaktuj się z dostawcą
Warunek ONE umożliwia widzom przesuwanie się po scenie, tak jakby oni (i ich iPad) byli tam, rejestrując akcję, która się wydarzyła. Nie ma wątpliwości, że ten odtwarzacz wideo, który można osadzać, zapewnia ciekawe wrażenia podczas oglądania filmów, ale wymaga sporo planowania.
Każdy, kto chce używać odtwarzacza w swojej aplikacji, musi skutecznie przyjąć Condition ONE jako partner, który doradzi w zakresie kamer / edycji, a następnie opanuje wideo i zwróci je z uchwytami API gotowymi do osadzenia.
To niezła technologia, miejmy nadzieję, że uda im się znaleźć sposób, aby była szeroko dostępna.

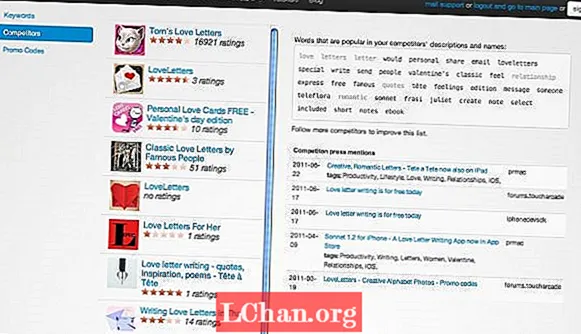
2. AppCod.es
Cena £: 14,95 USD miesięcznie
Niestety, nie wystarczy po prostu wymyślić świetny pomysł na aplikację. Nie wystarczy nawet dobrze go zaprojektować i wdrożyć. Gdy już pojawi się w dziczy, istnieje duża konkurencja i nieoczywisty system wyszukiwania / rankingów, z którym trzeba sobie poradzić.
SEO jest nieuniknioną częścią równania tworzenia aplikacji, a AppCode.es zapewnia narzędzia do obsługi wielu najważniejszych aspektów. Możliwości nazewnictwa, słowa kluczowe i prawdopodobieństwa rankingu - wszystko to można testować, porównywać i monitorować. appcod.es może również śledzić twoich konkurentów, gdy walczysz o gniazdo numer jeden.
Dobrze zaprojektowany i wyposażony w wiele samouczków wideo, AppCode.es nie jest tani, ale może naprawdę pomóc, jeśli jesteś na zatłoczonym rynku.

3. Cocoon.js
Cena £: Wolny
Dzięki elementowi Canvas HTLM5 można się dobrze bawić. Ale kiedy już skończysz opracowywać tę zabójczą hybrydę platformowo-przygodową-symulacyjną, nieuchronnie zaczniesz przyglądać się platformom mobilnym z zazdrośnie nieznanym dotąd stopniem.
Cocoon.js oznacza, że nie musisz się martwić - wystarczy kilka dostosowań kodu, a Twoja gra może działać na systemie iOS lub Android, sprzedawać w sklepach z aplikacjami i ogólnie oszukiwać ludzi.
Oprócz przenoszenia gier na urządzenia dotykowe, cocoon.js ma również na celu zwiększenie przychodów, zapewniając zakupy w aplikacji, integrację społecznościową oraz dostęp do natywnych zasobów urządzeń.

4. Papier
Cena £: Wolny
IPad naturalnie dobrze pasuje do roli wszechstronnego robienia notatek / szkicowania / książki z pomysłami, a pięćdziesięciu trzech twórców Paper wykorzystało to, nadając swojej aplikacji przyjemny charakter Moleskine'a.
Do papieru dołączono pióro z atramentem gotowe do rysowania, prostą paletę i gumkę. Dodatkowe narzędzia, takie jak ołówek, marker i akwarela kosztują po 1,49 funta. Cofnięcie odbywa się za pomocą gestu „przewijania”, dzięki czemu całość jest bardzo intymna.
Chociaż nie jest to idealne rozwiązanie, Paper jest z pewnością przyjemny w użyciu i w miarę rozwoju może stać się ulubionym.

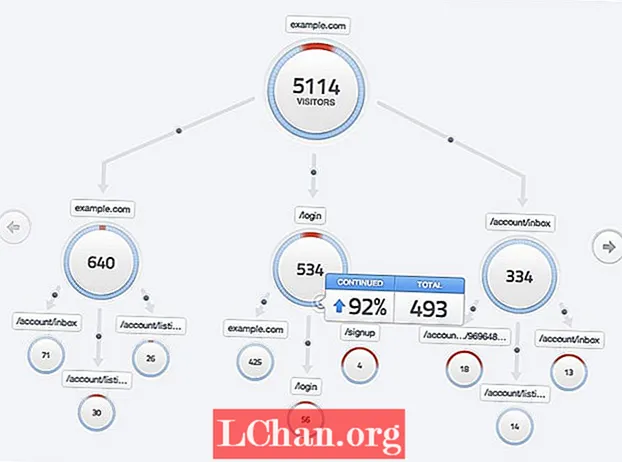
5. Mixpanel Flow
Cena £: Wolny
Flow informuje nie tylko o tym, ilu odwiedzających Twoją witrynę miało lub nie miało, ale także o tym, jak znaleźli sposób poruszania się po stronach, które ją tworzą. Korzystając z atrakcyjnego i responsywnego diagramu drzewa, możesz monitorować niemal w czasie rzeczywistym ścieżki, którymi podążają ludzie w Twojej witrynie.
Dowiedzenie się, które ścieżki są popularne, pozwoli ci na gentryfikację tych konkretnych ścieżek. Otrzymasz również przydatne informacje o trasach, z których unikają użytkownicy. Czy Twoje zmiany przyniosą oczekiwany efekt? Szybka informacja zwrotna pomoże Ci podjąć decyzję.

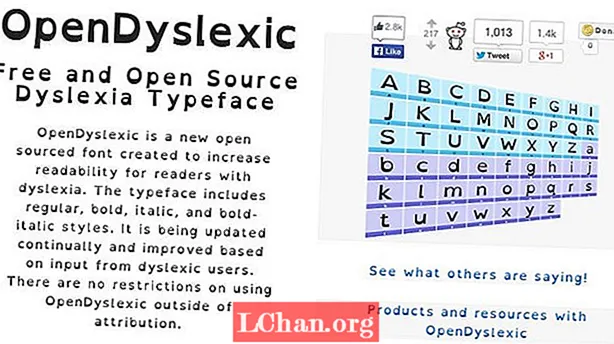
6. TypeButter
Cena £: Wolny
Kerning - zmienianie odstępów między pewnymi parami liter w celu uzyskania lepszego odczytu wizualnego - to sztuka piękna. Taką, z którą bardzo łatwo jest przesadzić, ale wciąż stanowi podstawę dobrej typografii. TypeButter udostępnia tę moc stronom internetowym ze wzmocnieniem jQuery.
Wystarczy, że TypeButter zostanie dołączony do jQuery wraz z czcionkami, które zostały skonfigurowane do użytku - pakiet zawiera standardy, ale możesz „rozwinąć własne”.
Chociaż możesz kernować każdą parę liter, jeśli chcesz, prawdopodobnie najlepiej będzie, jeśli zastosujesz kerning tylko do nagłówków, a nie do treści.

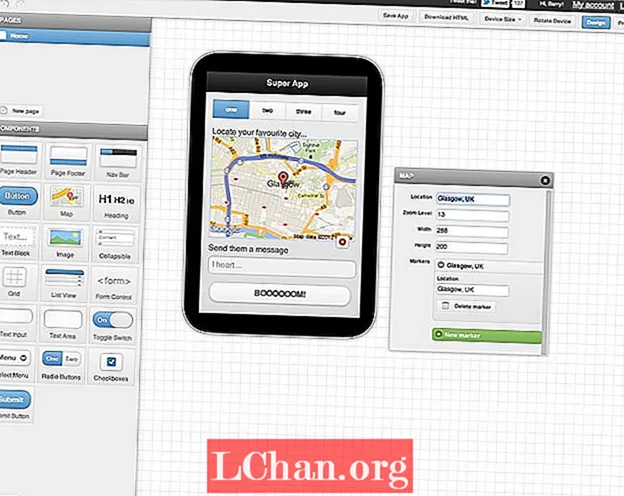
7. Codiqa
Cena £: Bezpłatnie / 10 USD / 30 USD miesięcznie
Tworzenie mobilnego interfejsu użytkownika powinno być proste, ale jeśli próbujesz programować i projektować w tym samym czasie lub jeśli jesteś projektantem współpracującym z programistą, może to być frustrujące. Wejdź do Codiqa.
Codiqa zapewnia zręczny interfejs typu „przeciągnij i upuść”, za pomocą którego można prototypować interfejsy mobilne w ciągu kilku minut. Wynikowy interfejs użytkownika można pobrać jako ładny, czysty kod HTML z kompletem wszystkich elementów gotowych do dodania interakcji.
To dopiero początek procesu, ale na tym etapie musisz być zwinny, a Codiqa z pewnością w tym pomaga.

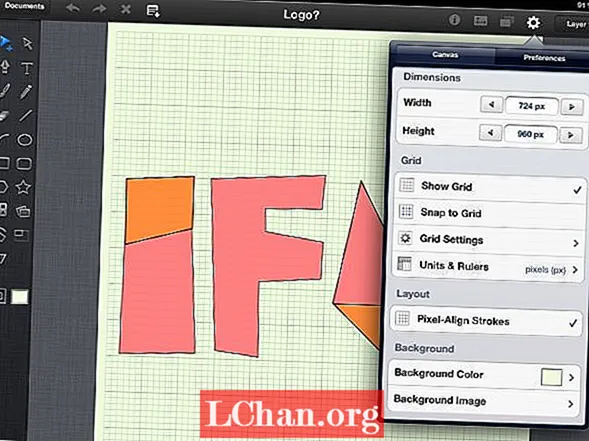
8. iDraw 1.3 dla iPada
Cena £: £5.99
Praca w wektorach to podstawa dobrego projektu wizualnego, a jeśli chcesz pracować na tablecie i komputerze, to iDraw jest dokładnie tym, czego szukasz.
Interfejs dotykowy nie jest idealny do pracy z precyzyjnymi krzywymi Beziera i tak dalej, ale nadaje nowy wymiar procesowi, który sprzyja nowemu sposobowi pracy, który jest szybszy, mniej interesujący się szczegółami, a bardziej szybki rozwiązanie.
Dodanie szablonów i komponentów do iPhone'a / iPada sprawia, że jest to przydatny system do prototypowania. Przydatne jest również połączenie z Dropbox, podczas gdy wersja komputerowa OS X oznacza, że możesz ustalić dokładność na późniejszym etapie.

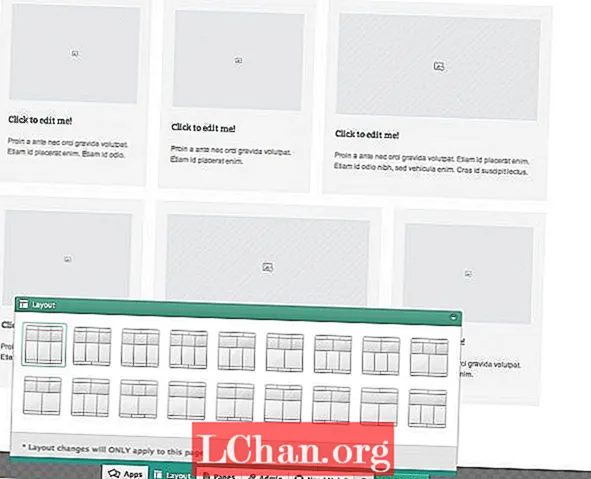
9. Breezi
Cena £: TBC
Właściwe przygotowanie narzędzi do programowania wizualnego jest niesamowicie trudne. Podczas tworzenia nawet stosunkowo prostej witryny internetowej należy wziąć pod uwagę tak wiele zmiennych, że szybko wydaje się, że edytuje się talerz zupy pałeczkami. Breezi nie rozwiązał całkowicie tego problemu, ale z pewnością na końcu tunelu jest światło.
Jedną z rzeczy, która pomaga, jest fakt, że zostałeś wprowadzony do systemu za pomocą kilku krótkich filmów instruktażowych i zawsze masz dostęp do pomocy, gdy zaczniesz grać samodzielnie. Poza tym „kropki stylowe”, które obsługują komponenty, są łatwe do uchwycenia.
Breezi ma ogólną strukturę, którą można szybko przyswoić - to z pewnością interesujący produkt. Projektanci, którzy myślą o pracy online, powinni mieć na oku.
Zobacz także nasz wywiad ze współzałożycielem Breezi, Chrisem Andersonem.

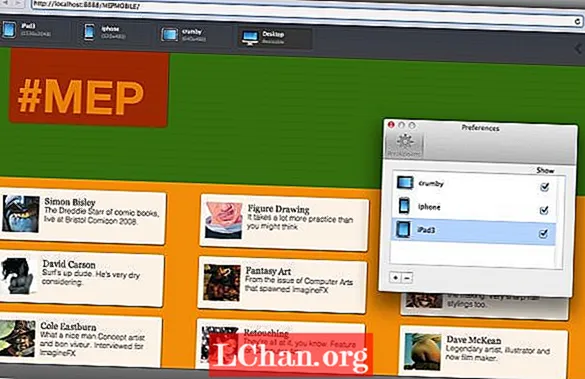
10. Aptus
Cena £: £1.99
Pomiędzy platformami, przeglądarkami i rozmiarami ekranu projektowanie responsywnych witryn oznacza sprawdzanie swojej pracy w przerażająco dużej liczbie permutacji. Aptus oznacza, że możesz to zrobić offline za pomocą jednego kliknięcia. To jest warte ceny za wstęp.
Skonfiguruj wybrane punkty przerwania, używając rozmiaru ekranu i klienta użytkownika, jeśli chcesz, a następnie przejdź do swojej witryny w fazie rozwoju. Może być online lub przechowywany lokalnie, nie ma to znaczenia. Następnie po prostu naciśnij przycisk migawki, a Aptus dostarczy zestaw schludnych ujęć podglądu całej witryny do folderu ze zdjęciami.
Oczywiście możesz także przeglądać opcje w aplikacji, ale to zebrane ujęcia zapewniają puentę.

Jeśli ostatnio spotkałeś jakieś fajne narzędzia, które nie znalazły się na naszej liście, ale uważasz, że powinny, daj nam znać w komentarzach. Podobnie, jeśli stworzyłeś narzędzie, które chcesz, abyśmy zaprezentowali w następnym podsumowaniu, wyślij nam e-mail!