
.net: Jaki jest problem z większością witryn restauracji? A jaka jest Twoja osobista nienawiść do zwierząt?
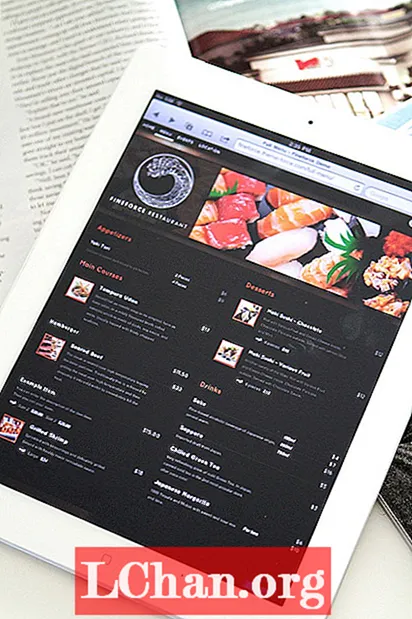
Noel Tock: Zawsze dobre pytanie! Największym problemem jest też irytacja mojego zwierzaka; właściciel restauracji, który uważa, że klimat i wystrój jego restauracji powinien być odzwierciedlony na stronie internetowej, zwykle bez względu na standardy, dostępność, a co najważniejsze, samych potencjalnych klientów. Często obejmuje to wyświetlanie ekranu powitalnego, odtwarzanie tej samej muzyki, co w samej restauracji lub po prostu labirynt treści Flash ze względu na efekt „odlotowy”. W trakcie tego procesu niektóre z najważniejszych fragmentów treści zostają utracone; wyraźnie dostępne godziny otwarcia, lokalizacja, menu żywności i tak dalej. Dzięki happytables zmieniamy to.
.net: Dlaczego stworzyłeś www.better-restaurant-websites.com?
NT: Głównie z dwóch powodów. Z jednej strony to uczciwa próba wypromowania naszej firmy bez użycia przerywającego marketingu czy wątpliwych wzorców. Najlepiej byłoby, gdybyśmy mogli wyrosnąć wyłącznie z ruchu organicznego i ustnych wiadomości (nawet jeśli oznacza to trochę dłuższe oczekiwanie). Początkowo zakodowanie pomysłów projektowych zajęło mi jeden dzień (połączenie WordPress i LESS to szybki przepływ pracy), a drugi dzień na złożenie treści. To, co uruchomiłem, było w zasadzie minimalnym opłacalnym produktem, sposobem na przetestowanie pomysłu bez inwestowania w niego zbyt wiele czasu. Innymi słowy, jest to prototyp większej idei.
Z drugiej strony, jesteśmy wielkimi zwolennikami otwartego oprogramowania (cała struktura naszej restauracji jest na githubie), więc nigdy nie martwimy się zbytnio o publikowanie wysokiej jakości treści lub informowanie sieci o tym, co robimy. Pierwotnie pomysł polegał na stworzeniu tego rodzaju treści dla naszych własnych użytkowników, aby służyły jako przewodnik po najlepszych praktykach (udostępniamy im stronę internetową, ale nie możemy podejmować za nich decyzji fotograficznych). Po przeprowadzeniu co kilka tygodni burzy mózgów nad koncepcją ostatecznie zdecydowałem się na stronę oderwaną od happytables. Projekt wizualny po prostu klikał z chwili na chwilę i spędziłem następne 12 godzin na kodowaniu go w przeglądarce.

.net: Jaka była opinia? Czy witryna działa jako narzędzie marketingowe dla happytables, Twojej usługi WordPress dla restauracji?
NT: Biorąc pod uwagę niewielką inwestycję czasu z mojej strony, opinie były świetne.Kiedy strona była gotowa do uruchomienia, zakres moich działań marketingowych ograniczał się do tweetowania na ten temat. Otrzymał niezłą przyczepność od społeczności WordPress, a późnym wieczorem Chris Coyier napisał o nim na Twitterze:
Dzięki temu witryna nabrała rozpędu. Z pewnością nie mówimy o milionach odwiedzających, ale komentarze dołączone do poszczególnych tweetów i pozytywne zyski w wynikach wyszukiwania od tego czasu są świetnym wskaźnikiem jego potencjału. To sukces, ponieważ z pewnością warto, abyśmy go dalej rozwijali i poszerzali stronę o okresowe aktualizacje.
Jeśli chodzi o namacalne wyniki, mieliśmy wiele rejestracji i, co ciekawe, nieproporcjonalnie duże zainteresowanie naszym programem białej etykiety. Wszystko jest na dobrej drodze, wystarczy, że już teraz zacznij prawdziwą pracę nad witryną.

.net: Jak poszło happytables od czasu ich premiery pod koniec zeszłego roku?
NT: Przed happytables sprzedawaliśmy motywy WordPress jako Theme Force, a następnie przeszliśmy na w pełni hostowane rozwiązanie. Z jednej strony ta przedpremierowa (pod nazwą Theme Force) była naprawdę fajna, ale jednocześnie była do niczego. Było wiele rejestracji, ale krzywa uczenia się amatora zaznajomionego z Internetem (nie mówiąc tutaj nawet o twórcach stron internetowych) w porównaniu z właścicielem restauracji, jest po prostu światem innym. Użytkownicy na wszystkich poziomach umiejętności rejestrują się na wersję próbną i chcą się nią bawić, zanim zainwestują więcej czasu. W tym „zabawie” chodzi przede wszystkim o pierwsze wrażenia, jednak nikt nie czyta instrukcji. To dobrze dla tych, którzy są trochę techniczni, ale typowi użytkownicy offline są całkowicie zagubieni, dlatego ważne jest, aby takie rozwiązania były tak intuicyjne, jak to tylko możliwe.
To w istocie największe wyzwanie, jak sprawić, by użytkownicy, którzy są w większości offline, poczuli się produktywni w naszym rozwiązaniu w ciągu pierwszych 15 minut. Zrobiliśmy wiele w tym względzie i nadal to robimy, zwłaszcza dzięki niewielkim ulepszeniom, takim jak przeniesienie opcji kolorów na rzeczywisty przód witryny, teraz jest o wiele bardziej interaktywny. Znacznie uprościliśmy też markę, zmieniając naszą nazwę na happytables. Zamiast brzmieć jak sklep z szablonami lub mieć niebieski schemat kolorów WordPress, teraz wyglądamy i czujemy się bardziej jak samodzielne rozwiązanie. Było to dla nas bardzo ważne, jeśli chodzi o ujednolicenie wizerunku, który publikujemy w Internecie.
.net: Dlaczego zdecydowałeś się użyć mikrodanych Schema.org?
NT: Mamy trzy główne obszary, które pomagają nam ulepszać nasz produkt: opinie klientów, analizy i trendy branżowe. W tym drugim przypadku zawsze chętnie oceniamy potencjalną integrację nowych technologii w happytables. Zaczęliśmy od Rich Snippets (zorientowanych na Google), a następnie przeszliśmy do Schematu (Google, Bing, Yahoo). Dosłownie nie było sposobu, abyśmy mogli zaszkodzić naszym witrynom, ponieważ mikrodane nie utrudniają witryny pod względem dostępności i mają znikomy wpływ na czas ładowania. Po śledzeniu wyników wyszukiwania przez kilka tygodni stało się to oczywiste (a wyszukiwarki są coraz lepsze we wdrażaniu dodatkowych danych w wynikach wyszukiwania).
.net: Co dalej z happytables?
NT: W tym momencie skupiamy się na przeprowadzaniu inteligentnych iteracji. Oznacza to wybranie dwóch lub trzech rzeczy, które mają zostać ulepszone w ciągu miesiąca, a następnie sprawdzenie, jak te zmiany działają przez inny (a następnie powtórzenie). Ważne jest dla nas, aby zawieść szybko i często, po prostu dlatego, że chcemy robić to, co najlepsze dla naszych użytkowników.
W najbliższym czasie będziemy nadal koncentrować się na użyteczności strony internetowej, a także na optymalizacji naszych motywów. Ostatnią rzeczą, jaką chcemy zrobić, jest spieszyć się z nowymi funkcjami (jeśli już, to je usuwaliśmy). W tym krótkim czasie otrzymaliśmy już bardzo pozytywne opinie i nie możemy się doczekać pozostałej części 2012 roku. Z pewnością nie brakuje popytu.


