Zawartość
- Co to jest „prawdziwa” treść
- Okay, więc co to jest projektowanie treści?
- Treść podkreśla „skrajne przypadki” - czyli rzeczywisty świat
- Rozpoczynanie od prawdziwych treści stawia Cię w sytuacji użytkownika od samego początku
- 3 narzędzia, które pomogą Ci pracować z prawdziwymi treściami
- Webflow CMS
- Wtyczka Craft Data do Sketch
- Interfejs API generatora losowego użytkownika

Zanim przejdziemy do korzyści płynących z doświadczenia użytkownika, wyjaśnijmy trochę nasze warunki.
Po pierwsze, choć często można usłyszeć, jak ludzie omawiają tę koncepcję jako „projektowanie z rzeczywistością” dane, ”Wolę używać zawartość, ponieważ lepiej oddaje to, z czym pracuje projektant. W końcu normalnie nie odnosiłbyś się do obrazu jako do „danych”, prawda? Jeśli to pomoże, możesz myśleć o treści jako o „danych w kontekście”.
Co to jest „prawdziwa” treść
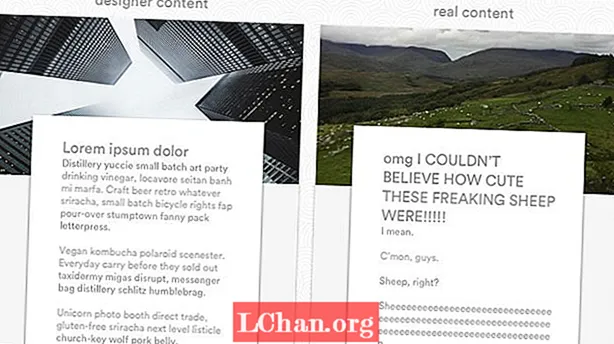
Gdzieś w trakcie ewolucji projektowania ktoś wpadł na pomysł, że w rzeczywistości tak nie jest potrzeba prawdziwy tekst, aby stworzyć projekt. Że możesz po prostu dorzucić jakąś dowolną łacinę, aż „prawdziwe” rzeczy będą gotowe. W związku z tym, lorem ipsum i wiele, wiele mniej lub bardziej hipsterskich odgałęzień.
Ale ostatnio ludzie zaczęli zdawać sobie sprawę, jak bardzo jest to szalone. Pewnie, trochę formy treści można po prostu wrzucić do dowolnego starego projektu i nazwać „dobrymi”.
Ale zazwyczaj tak nie jest. Nawet Twój „standardowy” blog często zawiera różne typy treści, w tym listy, wywiady, studia przypadków, przewodniki itp. Każdy z nich może na pewno skorzystać z wyjątkowej prezentacji zaprojektowanej w celu podkreślenia unikalnych cech typu treści.
Wejdź do projektowania z prawdziwą zawartością. Jest to odgałęzienie projektowania, które stawia na pierwszym miejscu treść, które wymaga od projektantów nie tylko zaczynać od treści, ale także od real treści, które tworzą i udostępniają prawdziwi ludzie z chaotycznego, prawdziwego świata.
Pamiętaj, że „prawdziwa” treść może składać się z:
- Aktualne zdjęcia i aktualizacje statusu od zwykłych ludzi
- Treści tworzone przez klientów dla witryn zewnętrznych
- Wypolerowany egzemplarz wyprodukowany przez profesjonalnych copywriterów
Okay, więc co to jest projektowanie treści?
Projektowanie pod kątem treści stawia na pierwszym miejscu tworzenie treści witryny - lub przegląd i analizę istniejącej treści - przed projekt się zaczyna.
Nie oznacza to, że treść nie może być iterowana i udoskonalana w zwinny sposób po rozpoczęciu procesu projektowania. (W rzeczywistości absolutnie powinno tak być, aby mieć pewność, że kopia i projekt mówią tym samym głosem). Oznacza to po prostu, że musisz wiedzieć, nad czym pracujesz, zanim zaczniesz nad tym pracować.
Po wprowadzeniu naszych warunków przejdźmy do korzyści płynących z projektowania z użyciem prawdziwej treści.
Treść podkreśla „skrajne przypadki” - czyli rzeczywisty świat
Projektanci uwielbiają idealną treść. I nie można ich za to winić: upiększanie treści to niewielka część tego, co robią. Ale w prawdziwym świecie niewiele osób tworzy ładne treści.
Zamiast tego dołączają do nowej, gorącej witryny, wypełniają połowę pól swojego profilu, przesyłają dwa zdjęcia i dzwonią na jeden dzień. Albo piszą „naprawdę długie nagłówki” i umieszczają na swoich blogach zdjęcia w niskiej rozdzielczości.
To jest prawdziwe życie.
Kiedy to rozumiesz, nie rozumiesz zatrzymać przy projektowaniu „idealnych” profili użytkowników, które charakteryzują się:
- Krótkie imiona i nazwiska anglosaskie
- Setki pięknych zdjęć, regularnie dostarczanych
- Krótkie fragmenty treści tekstowej
- Bogata różnorodność „aktualizacji” obejmująca wszystkie typy treści
Jasne, zrobisz jedną z tych rzeczy.
Ale twoje inne kpiny podkreślają prawdziwy świat. Świat pełen:
- Długie nazwy
- Nazwy, które muszą być wymienione w więcej niż jednym języku
- Nazwy od prawej do lewej, a nie od lewej do prawej
- Rzadkie, słabo oświetlone, niezgrabnie przycięte zdjęcia
- Głupie awatary zamiast strzałów w głowę
- „Udostępnienia”, które są tak naprawdę zwykłymi linkami, bez komentarza, które generują puste podglądy
To nie są „skrajne przypadki”. To migawki z prawdziwego, chaotycznego, chaotycznego świata. Im lepiej to zrozumiesz, tym lepiej zrozumiesz swoich użytkowników - i jak dla nich projektować.

Aby powyższy przykład nie wprowadził Cię w błąd, korzyści płynące z projektowania z użyciem prawdziwej treści nie kończą się na portalach społecznościowych. Mają zastosowanie do każdej witryny internetowej, która wykorzystuje treści generowane przez osoby, które nie są Tobą. To znaczy wszystkie z nich.
W końcu wyobraź sobie kpiny z bloga, w którym każdy nagłówek ma dokładnie trzy słowa. Czy ty w ogóle rozmowa do redaktora bloga, brachu ?!
Rozpoczynanie od prawdziwych treści stawia Cię w sytuacji użytkownika od samego początku
Większość odwiedzających witrynę nie przychodzi po wspaniały wygląd, „zachwycające” interakcje lub żartobliwą kopię.
Przychodzą po informacje potrzebne do załatwienia spraw.
Przyjmując podejście do projektu w pierwszej kolejności, a następnie idąc o krok dalej w użyciu real treści, priorytetowo traktujesz próbę zrozumienia obu:
- Z czym musisz pracować
- Czego szuka użytkownik końcowy
Pomaga to zapewnić, że właściwe informacje zostaną wyróżnione we właściwych miejscach w ostatecznym projekcie.
W pewnym sensie, gdy priorytetowo traktujesz produkcję lub analizę treści przed projekt, podążasz tą samą drogą, którą podąży Twój użytkownik: brodząc przez morze informacji w poszukiwaniu tego, czego potrzebujesz. Przechodząc przez ten proces, lepiej zrozumiesz, co jest dostępne, czego chcą Twoi klienci i jak uporządkować treści, aby pomóc im lepiej zrozumieć, co oferujesz Ty (lub Twój klient).
3 narzędzia, które pomogą Ci pracować z prawdziwymi treściami
Oczywiście możesz przeciągnąć prawdziwą zawartość do dowolnego narzędzia do projektowania, aby zapewnić większą wierność projektom internetowym i produktom. Ale jest kilka narzędzi, które naprawdę sprawdzają się podczas pracy z prawdziwymi treściami.
Webflow CMS

Wprowadzony pod koniec 2015 roku wizualny CMS Webflow doskonale współpracuje z przepływem pracy opartym na treści. Po prostu utwórz kolekcję z 13 podstawowych bloków konstrukcyjnych (od obrazów po linki do odniesień do innych kolekcji), aby stworzyć całkowicie niestandardową strukturę, wprowadź zawartość, a następnie zacznij pracować z tą zawartością, aby stworzyć idealny projekt. Możesz nawet pobrać przykładowe „fikcyjne” dane, aby rozpocząć proces projektowania.
Wtyczka Craft Data do Sketch

Ta bezpłatna wtyczka Sketch i Photoshop firmy InVision LABS umożliwia pobieranie rzeczywistych treści z własnych plików, istniejących witryn internetowych lub plików JSON i podłączanie ich bezpośrednio do projektów.
Interfejs API generatora losowego użytkownika

Jeśli jesteś twórcą kodu lub Photoshopperem, generator losowych użytkowników umożliwia generowanie obiektów JSON, SQL, CSV lub YAML, które możesz umieszczać bezpośrednio w swoich projektach.